1. CSS3에서 border-radius 사용법을 숙지하세요.
질문:
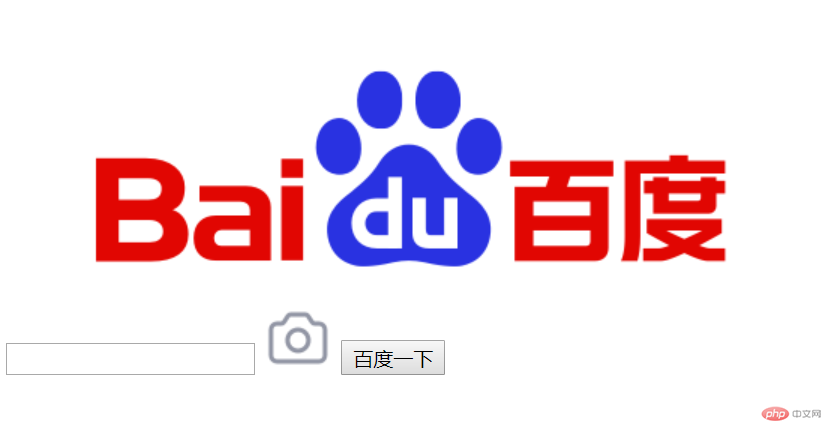
다음과 같은 인터페이스 효과를 얻으려면(검색 기능이 필요하지 않음), 순수 div 프레임워크를 사용하지 않아야 합니다. +css3, 테두리를 사용해야 합니다. -반경 지식 포인트
기타 지침:
1 전체 너비는 800x이며 중앙에 표시되어야 합니다
2. 중앙에 표시됩니다
3. 검색창 너비는 500px, 전체 높이는 50px입니다.
아이디어 분석:
1페이지는 상단과 하단으로 나뉩니다. 부분은 로고, 하단 부분은 검색 기능
2. 아래 검색 기능 구성품은 왼쪽에서 오른쪽으로 동그라미가 있는 부분이 있고, 구석에 입력창이 있고, 작은 카메라 아이콘이 있습니다. 맨 오른쪽에 둥근 모서리가 있는 버튼. 특정 코드는 다음과 같이 구현됩니다.
1. 먼저 자료, Baidu 로고 사진 및 작은 카메라 아이콘을 준비한 다음 쉽게 이미지 디렉토리에 넣습니다. 관리

2. div 구조를 먼저 작성하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)"/ alt="CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>다음으로 스타일 처리를 합니다
안에 스타일은 어떻게 작성하나요? 다음으로 분석합니다. 1. .container는 위의 요구 사항에 따라 너비가 800이라는 것을 알 수 있습니다. 센터링 효과를 촉진하기 위해 먼저 테두리를 1px로 설정한 다음 색상을 사용자 정의합니다. 그냥 밝은 회색, 즉 border: 1px solid lightgray
로 작성하고 내부 콘텐츠를 중앙에 맞춰야 합니다(text-align: center). 일부 요소에 기본 패딩이나 여백이 설정되지 않습니다. 0 (padding: 0, margin: 0 )으로 설정하고 이 컨테이너를 중앙에 배치해야 하므로 margin: 0 auto
라고 작성합니다. 분석이 완료된 후 다음으로 .container 스타일 코드를 index.css에 작성합니다.
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)"/ alt="CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>효과가 기본적으로 동일하다는 것을 알 수 있습니다. 다음으로 수정해야 할 사항은
1입니다. 높이는 텍스트 상자 중앙에도 있어야 합니다. (이 단계에서는 직접 할 수 있습니다. 계산은 그림의 너비와 높이를 기반으로 텍스트 상자의 너비와 높이와 결합하여 계산할 수 있습니다.)
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
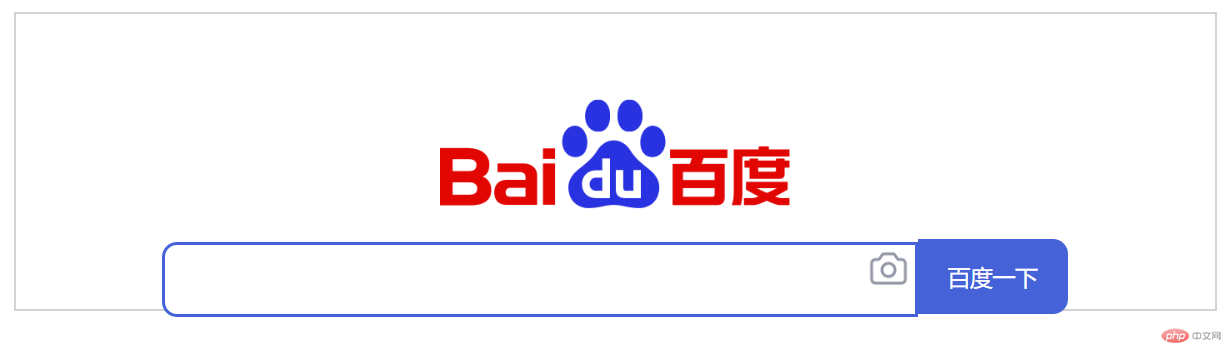
}运行效果如下:

我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
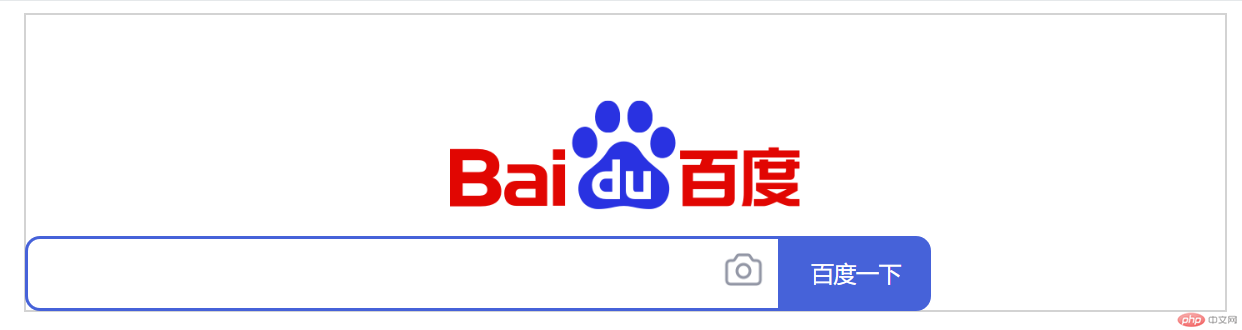
}好再次运行结果如下:
根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
위 내용은 CSS3 둥근 테두리는 Baidu 홈페이지 검색 인터페이스의 효과를 실현합니다 - 사례 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!