
text-장식 속성 소개
text- 장식 속성은 텍스트 장식 줄을 설정하는 데 사용됩니다. text-장식 속성에는 총 4개의 값이 있습니다. text-decoration属性是用来设置文本修饰线呢,text-decoration属性一共有4个值。
text-decoration属性值说明表
(推荐学习:HTML视频教程)
| 值 | 作用 |
|---|---|
| none | 去掉文本修饰线 |
| underline | 设置下划线 |
| overline | 设置上划线 |
| line-through | 设置删除线 |
HTML标签自带修饰线
在开始实践text-decoration属性之前,笔者先给大家普及下HTML中的标签自带修饰线如:u标签、s标签,若有不全大家可以在下面评论中告诉笔者,毕竟笔者也是前端的一个小白,希望和大家相互交流,互帮互助,共同进步。
u标签
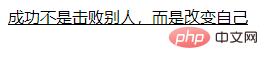
下面让我们进入u标签的实践,u标签自带的是文本下划线。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>设置文本修饰线</title> </head> <body> <u>成功不是击败别人,而是改变自己</u> </body> </html>
结果图

注意:u标签也可以配合HTML中的其他标签使用,举例:将u标签嵌套到h1标签中使用。
<h1><u>成功不是击败别人,而是改变自己</u></h1>
s标签
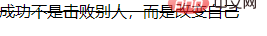
下面让我们进入s标签的实践,s标签自带的是文本删除线。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>设置文本修饰线</title> </head> <body> <s>成功不是击败别人,而是改变自己</s> </body> </html>
结果图

注意:s标签也可以嵌套,和u标签一致,笔者就不过多的介绍了。
none去除修饰线
让我们进入text-decoration属性的none值实践,实践内容如:笔者将HTML页面中的s标签自带的删除线给去除掉。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
s{
text-decoration: none;
}
</style>
</head>
<body>
<s>成功不是击败别人,而是改变自己</s>
</body>
</html>结果图

注意:u标签、s标签、包括text-decoration属性值的所有的修饰线都可以去掉哦。
underline设置下划线
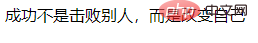
让我们进入text-decoration属性的underline值实践,实践内容如:笔者将HTML页面中的h2标签中的文本设置一个下划线。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: underline;
}
</style>
</head>
<body>
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html>结果图

overline设置上划线
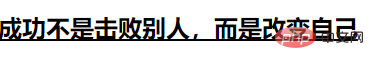
让我们进入text-decoration属性的overline值实践,实践内容如:笔者将HTML页面中的h2标签中的文本设置一个上划线。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: overline;
}
</style>
</head>
<body>
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html>结果图

line-through设置删除线
让我们进入text-decoration属性的line-through值实践,实践内容如:笔者将HTML
(추천 학습: HTML 비디오 튜토리얼
)
| 값 | 함수 |
|---|---|
| 없음 | 텍스트 수정 제거 선 |
| 밑줄 | 밑줄 설정 |
| 윗줄 | 윗줄 설정 |
| 줄바꿈 | 취소선 설정 |
u 태그를 입력해 보겠습니다. 실제로 u 태그에는 텍스트 밑줄이 표시됩니다. #🎜🎜#<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本修饰线</title>
<style>
h2{
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>成功不是击败别人,而是改变自己</h2>
</body>
</html> #🎜🎜##🎜🎜#참고:
#🎜🎜##🎜🎜#참고: u 태그는 과 함께 사용할 수도 있습니다. HTML 코드에서 다른 태그 사용>, 예를 들어 <code style="white-space: Normal;">u 태그를 h1 태그에 사용됩니다. #🎜🎜#rrreee<p id="stag" style="white-space: Normal;">#🎜🎜#stag#🎜🎜##🎜🎜##🎜🎜#입력하자 <code>의 연습 /code> 태그, <code>s 태그에는 취소선이 있는 텍스트가 함께 제공됩니다. #🎜🎜#rrreee#🎜🎜#결과 사진#🎜🎜##🎜🎜# #🎜🎜##🎜🎜#참고:
#🎜🎜##🎜🎜#참고: s 태그는 중첩될 수도 있으며 이는 u 태그와 일치하므로 이에 대해서는 소개하지 않겠습니다. 많이. #🎜🎜##🎜🎜##🎜🎜#none장식선 제거#🎜🎜##🎜🎜##🎜🎜#텍스트 장식에 none)을 입력하겠습니다. 속성 >값 연습, 실제 내용은 다음과 같습니다. 작성자는 HTML 페이지의 s 태그에서 취소선을 제거합니다. #🎜🎜##🎜🎜#codeblock#🎜🎜#rrreee#🎜🎜#결과 사진#🎜🎜##🎜🎜# #🎜🎜##🎜🎜#참고:
#🎜🎜##🎜🎜#참고: u 태그, s 태그, 텍스트 장식 포함 / code>속성 값의 모든 수정 줄을 제거할 수 있습니다. #🎜🎜##🎜🎜##🎜🎜#underline 밑줄 설정 #🎜🎜##🎜🎜##🎜🎜#<code>텍스트 장식의 밑줄을 입력해 보겠습니다. > 속성 값 연습, 실제 내용은 다음과 같습니다. 작성자는 HTML 페이지의 h2 태그 텍스트에 밑줄을 설정합니다. #🎜🎜##🎜🎜#codeblock#🎜🎜#rrreee#🎜🎜#결과 사진#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#overline 윗줄 설정 #🎜🎜##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#overline 윗줄 설정 #🎜🎜##🎜🎜##🎜🎜#를 입력하세요. 속성의 >overline 값 연습 내용은 다음과 같습니다. 작성자는 HTML의 h2 태그에 텍스트에 대한 윗줄을 설정합니다. > 페이지. #🎜🎜##🎜🎜#codeblock#🎜🎜#rrreee#🎜🎜#결과 사진#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#line-through set 취소선 #🎜🎜##🎜🎜##🎜🎜#를 입력해 보세요. 텍스트- 속성의 code>line-through 값 실제 내용은 다음과 같습니다. 작성자는
#🎜🎜##🎜🎜##🎜🎜#line-through set 취소선 #🎜🎜##🎜🎜##🎜🎜#를 입력해 보세요. 텍스트- 속성의 code>line-through 값 실제 내용은 다음과 같습니다. 작성자는 HTML 페이지의 h2 태그에 있는 텍스트에 취소선을 설정합니다. #🎜🎜##🎜🎜#코드 블록#🎜🎜#rrreee#🎜🎜#결과 사진#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#이 기사는 PHP 중국어 웹사이트에서 가져온 것입니다. # 🎜🎜 #html 튜토리얼#🎜🎜# 열, 학습을 환영합니다 #🎜🎜#위 내용은 HTML 태그의 텍스트에 장식 선 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


