HTML 로컬 저장소

HTML 로컬 저장소: 쿠키보다 낫습니다.
HTML 로컬 저장소란 무엇인가요? (권장 학습: html 튜토리얼 )
웹 애플리케이션은 로컬 저장소(Local Storage)를 통해 사용자의 브라우저에 로컬로 데이터를 저장할 수 있습니다.
HTML5 이전에는 애플리케이션 데이터가 각 서버 요청마다 쿠키에만 저장될 수 있었습니다. 로컬 저장소는 더 안전하며 웹 사이트 성능에 영향을 주지 않고 로컬에 대량의 데이터를 저장할 수 있습니다.
쿠키와 달리 저장 한도가 훨씬 크고(최소 5MB) 정보가 서버로 전송되지 않습니다.
원본을 통한 로컬 저장소(도메인 및 프로토콜을 통해). 원본의 모든 페이지는 동일한 데이터를 저장하고 액세스할 수 있습니다.
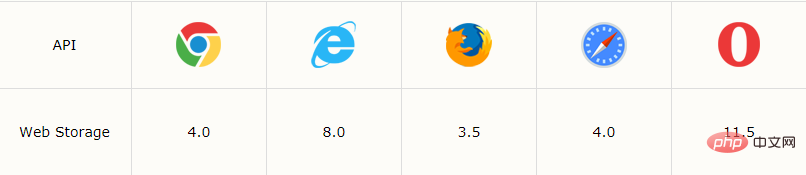
브라우저 지원
표의 배열은 로컬 저장소를 완벽하게 지원하는 최초의 브라우저 버전을 나타냅니다.

HTML 로컬 저장소 개체
HTML 로컬 저장소는 클라이언트 측에 데이터를 저장하기 위한 두 가지 개체를 제공합니다.
window.localStorage - 만료 날짜 없이 데이터를 저장합니다.
window.sessionStorage - 세션용 데이터 저장( 브라우저 탭을 닫으면 데이터가 손실됩니다)
로컬 저장소를 사용할 때 localStorage 및 sessionStorage에 대한 브라우저 지원을 확인하세요:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}위 내용은 HTML 로컬 저장소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


