Server-Sent 이벤트를 통해 웹페이지는 서버에서 업데이트를 받을 수 있습니다.

서버 전송 이벤트 - 단방향 메시징
서버 전송 이벤트는 서버에서 자동으로 업데이트를 받는 웹페이지를 의미합니다. (추천 학습: html 튜토리얼)
웹 페이지에서 사용 가능한 업데이트가 있는지 물어봐야 한다면 이전에도 이 작업을 수행할 수 있었습니다. 업데이트는 Server-Sent 이벤트를 통해 자동으로 도착할 수 있습니다.
예: Facebook/Twitter 업데이트, 주가 업데이트, 새 블로그 게시물, 이벤트 결과 등
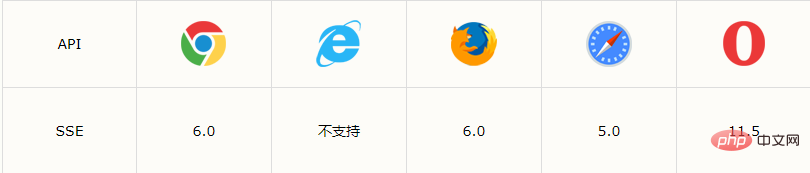
브라우저 지원
표의 숫자는 서버 전송 이벤트를 완벽하게 지원하는 최초의 브라우저를 나타냅니다.

서버에서 보낸 이벤트 알림 수신
EventSource 개체는 서버에서 보낸 이벤트 알림을 받는 데 사용됩니다.
Instance
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};예제 설명:
새 EventSource 개체를 만든 다음 지정합니다. 업데이트된 페이지의 URL(이 경우 "demo_sse.php")
업데이트가 수신될 때마다 onmessage 이벤트가 발생합니다
onmessage 이벤트가 발생하면 수신된 데이터를 id "result"에 푸시합니다.
요소에서 서버 전송 이벤트 지원 감지
TIY 예제에서는 서버 전송 이벤트에 대한 브라우저 지원을 감지하기 위해 추가 코드 조각을 작성했습니다.
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}위 내용은 HTML Server-Sent 사건의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!