Dreamweaver에서 CSS 스타일의 복합 선언은 여러 요소의 CSS 스타일을 동시에 편집하는 것입니다. Dreamweaver에서 CSS 스타일의 복합 선언을 만들려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
소프트웨어 크기:
758MB
업데이트 시간:
2016-11-05
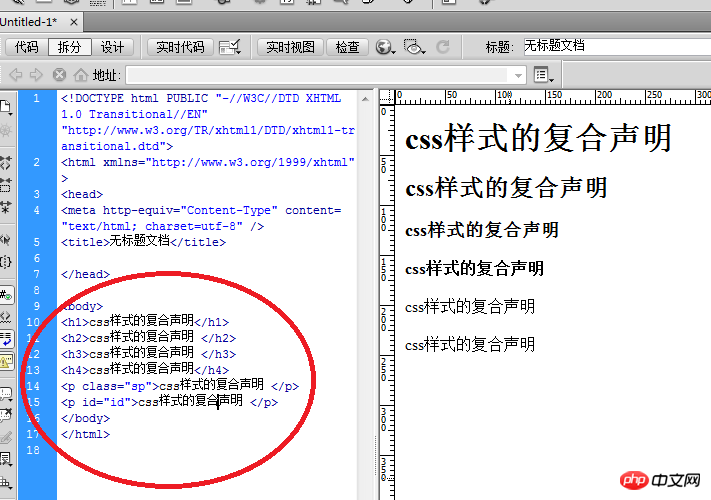
1 Dreamweaver를 열고 새로 생성된 페이지에 제목, 스타일, ID 등을 포함한 여러 요소를 배치합니다.

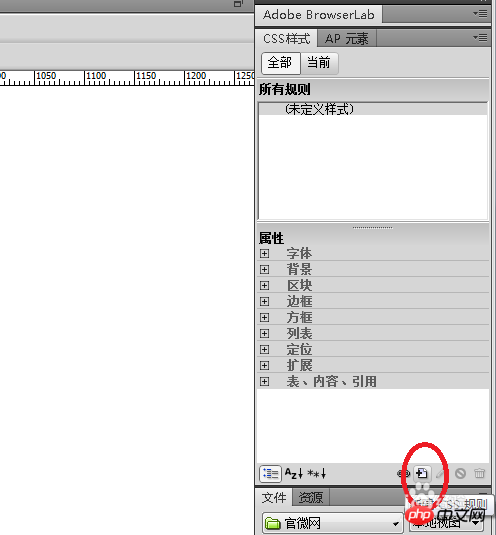
css 규칙을 만든 다음 대화 상자를 엽니다.


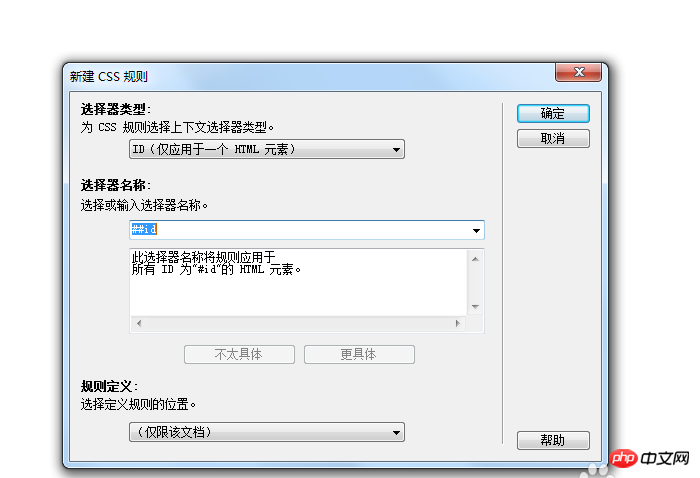
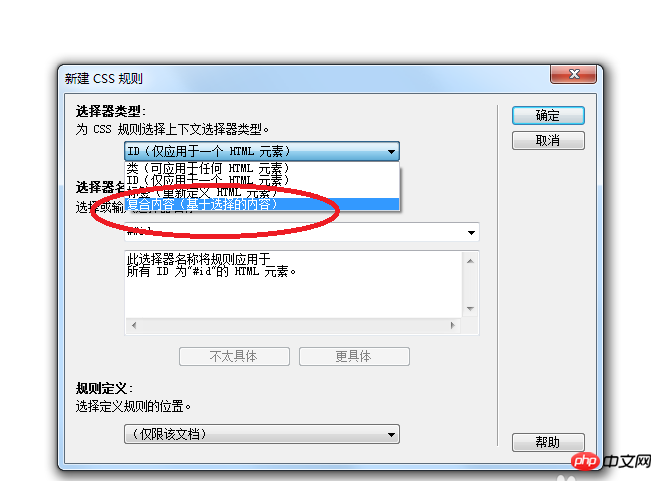
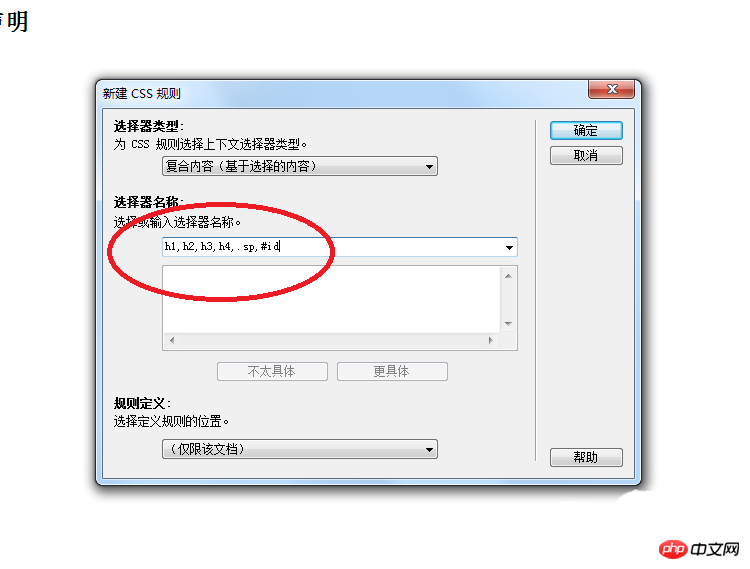
css Rule 대화 상자의 선택기 유형에서 Composite Content를 선택합니다.

기호 로 구분합니다. 예: h1,h2,h3,h4,.sp,#id. 확인을 클릭합니다.

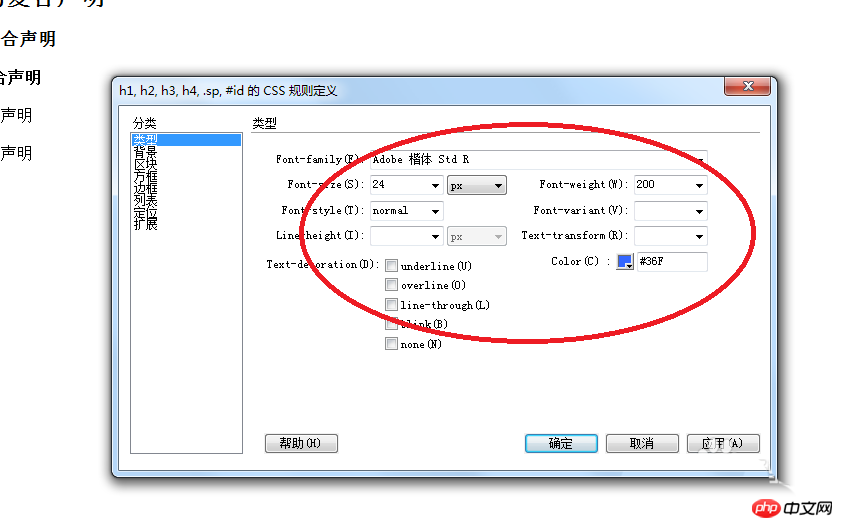
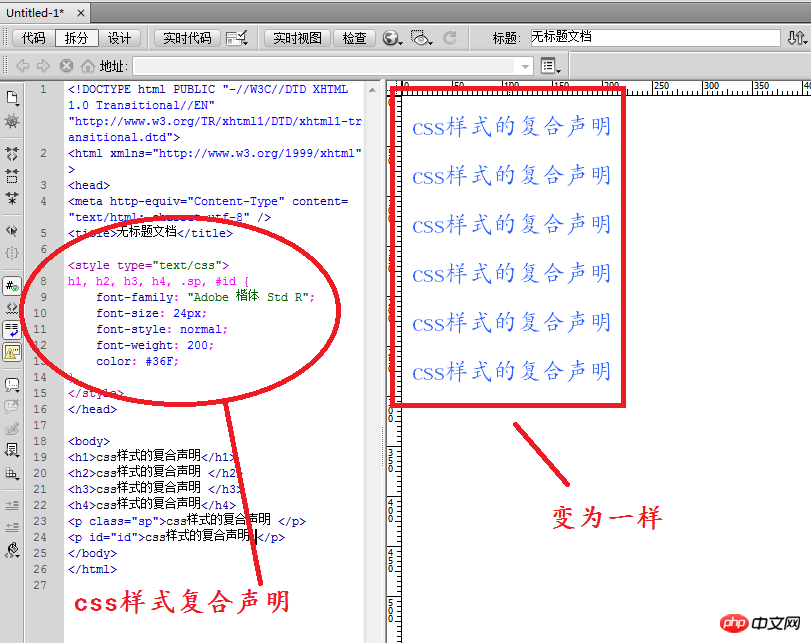
css 스타일을 설정합니다. 확인을 클릭하세요.


한자 깨짐 문제를 방지하기 위한 Dreamweaver에 대한 자세한 설명
간단한 탐색 버튼을 디자인하는 방법에 대한 Dreamweaver 튜토리얼
Dreamweaver에서 목록 값으로 드롭다운 메뉴 만들기
위 내용은 Dreamweaver 웹페이지에서 CSS 스타일 복합 명령문을 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!