Dreamweaver 웹페이지에 내비게이션 바를 삽입하는 방법은 무엇입니까? Dreamweaver에서 더욱 계층화된 웹 페이지를 만들기 위해 내비게이션 바를 삽입하고 싶습니다. 내비게이션 바를 사용하는 방법은 무엇입니까? 이제 dw 웹페이지의 내비게이션 바 사용법을 살펴보겠습니다. 필요한 친구들이 참고하면 됩니다.
드림위버의 내비게이션 바를 사용하면 웹페이지를 더욱 계층화할 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
소프트웨어 크기:
758MB
업데이트 시간:
2016-11-05

1. Dreamweaver를 클릭하고 두 번 클릭하여 엽니다.

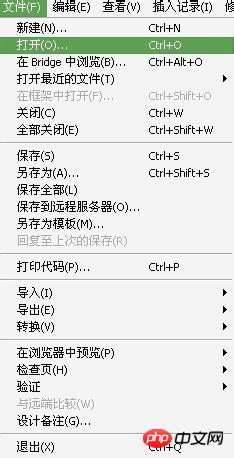
2. 파일 열기(단축키 Ctrl+O)를 선택하여 웹페이지 텍스트를 엽니다.

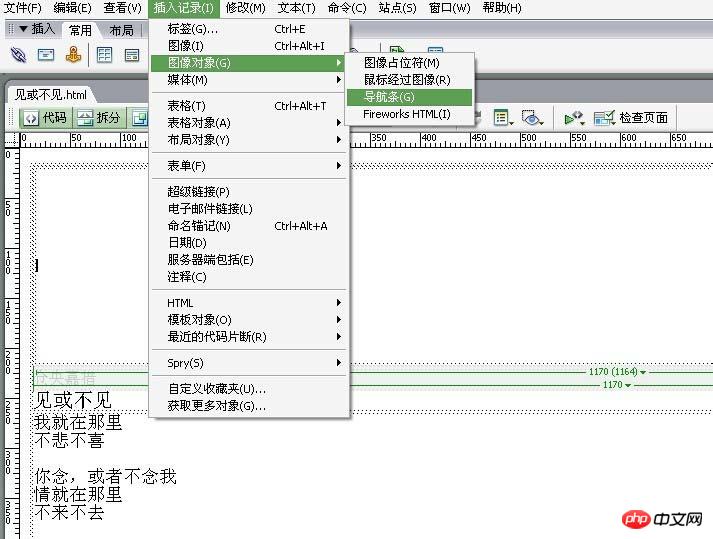
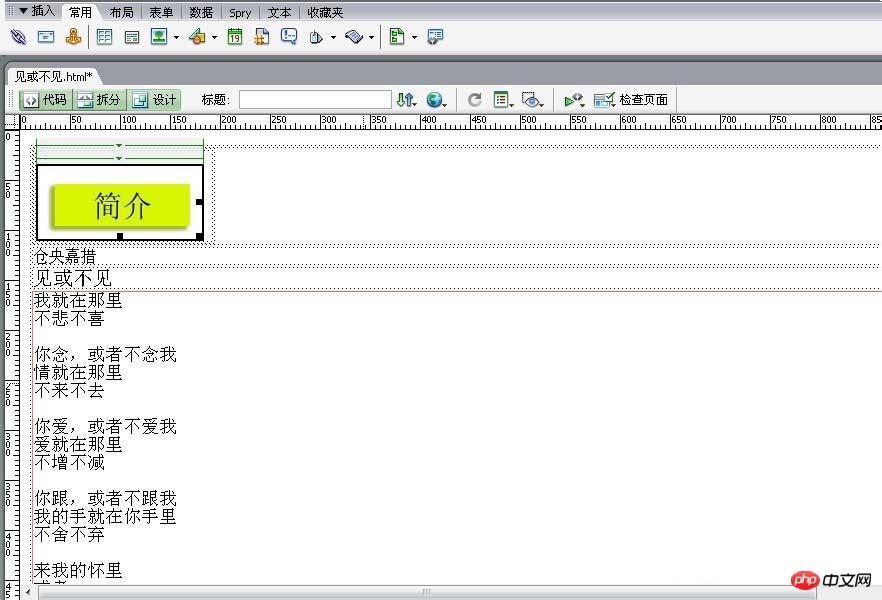
3. 탐색 모음을 삽입하려는 위치에 마우스 커서를 놓고 기록-이미지 개체-탐색 모음 삽입 명령을 선택합니다.

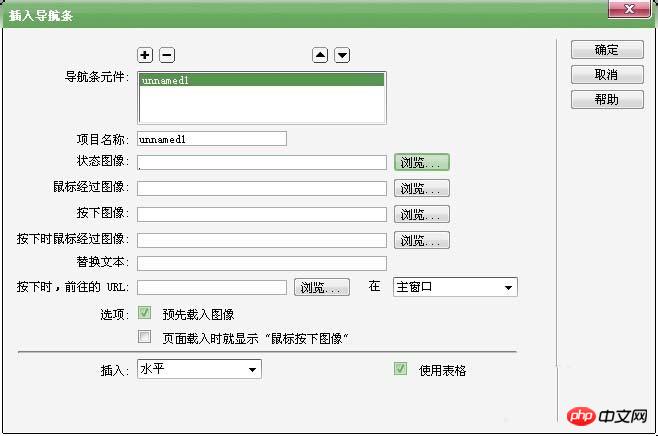
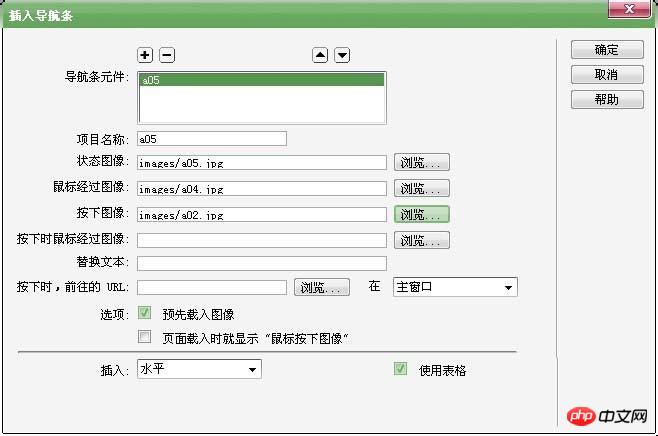
4. 네비게이션 바 삽입 대화 상자가 나타납니다.

5. "상태 이미지" 뒤의 찾아보기를 클릭하고 팝업 대화 상자에서 원하는 사진을 선택하세요.



F12을 눌러 브라우저를 사용하여 효과를 확인하세요. ㅋㅋㅋ 자바스크립트는 탐색 표시줄에 HTTP 정보 분석 예시
위 내용은 Dreamweaver 웹페이지에 네비게이션 바를 삽입하는 방법 dw 웹페이지 네비게이션 바를 사용하는 방법_Dreamweaver tutorial_webpage Production의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!