저는 순수 CSS를 사용하여 삼각형을 그리는 매우 기발한 기술을 여러분에게 공유한 적이 있습니다(관련 기사 참조). 작년에 저는 CSS를 사용하여 삼각형을 그리는 이 기술이 특히 도구 설명/프롬프트 및 유사한 웹 효과를 만드는 데 매우 유용하고 효율적이라는 것을 알았습니다.
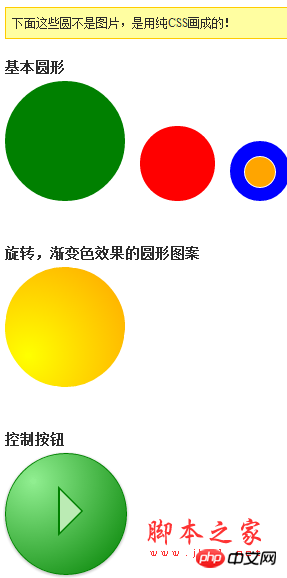
CSS를 이용해 쉽게 구현할 수 있는 또 다른 도형은 원입니다. border-radius를 이용하면 다양하고 아름다운 원형 패턴을 그릴 수 있습니다.

CSS 코드
웹 요소 각 측면의 테두리 반경을 50%로 변경하면 됩니다. 원하는 크기의 원을 얻으세요:
코드는 다음과 같습니다:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}이것은 실제로 매우 간단하지만 CSS 그라데이션 색상과 기본 회전을 사용하는 것을 거부할 수 없습니다. 애니메이션의 유혹: :
코드는 다음과 같습니다.
/* 애니메이션 정의*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
와우 , 이것은 CSS가 둥근 아름다운 것입니다!
CSS로 원을 그리는 기술은 언뜻 보면 CSS로 삼각형을 그리는 기술만큼 유용해 보이지 않을 수도 있지만, 페이지 디자인에서는 여전히 가치가 있습니다. 페이지가 로드될 때 애니메이션 원을 사용하여 로드를 나타낼 수 있습니다. 사용 방법은 창의성에 따라 다릅니다. 좋은 아이디어가 있나요?
[관련 추천]
3. 표준화된 방식으로 CSS 스타일을 작성하는 방법을 배웁니다.
5. CSS3 의사 요소를 통해 점차 빛나는 테두리에 대한 자세한 코드 설명
위 내용은 CSS를 사용하여 표준 원형 패턴을 그리는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!