이 예는 p개의 둥근 모서리를 구현하는 CSS3입니다. 둥근 모서리를 구현하는 CSS3 코드 문장은 "border-radius: 20px;"입니다. 새 버전의 Chrome, Firefox, IE9 등 CSS3를 지원하는 브라우저를 사용하여 실행해야 합니다. IE6, 7, 8은
코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现p圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="
key
words" content="www.jb51.net"/>
<style type="text/css">
#yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px; }
</style>
</head>
<body>
<p id="yuanjiao">이 예제는 p개의 둥근 모서리를 구현하는 CSS3입니다. 둥근 모서리를 구현하는 CSS3 코드 문장은 "border-radius: 20px;"입니다. 새 버전의 Chrome, Firefox, IE9 등 CSS3를 지원하는 브라우저를 사용하여 실행해야 합니다. IE6, 7, 8은 지원되지 않습니다.
스크립트 하우스 CSS3 튜토리얼
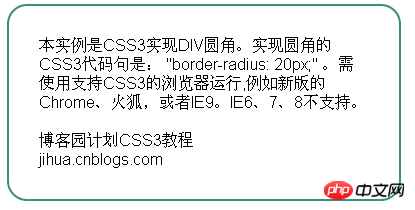
> 실제 효과(CSS3을 지원하는 브라우저를 사용하세요):
실제 효과(CSS3을 지원하는 브라우저를 사용하세요):
이 예는 p개의 둥근 모서리를 구현하는 CSS3입니다. 둥근 모서리를 구현하는 CSS3 코드 문장은 "border-radius: 20px;"입니다. 새 버전의 Chrome, Firefox, IE9 등 CSS3를 지원하는 브라우저를 사용하여 실행해야 합니다. IE6, 7, 8은 지원되지 않습니다.
[관련 추천]
1.
위 내용은 사각형 상자의 둥근 모서리 효과를 완성하는 CSS3 코드 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!