
This example is CSS3 implementing p rounded corners. The CSS3 code sentence to implement rounded corners is: "border-radius: 20px;" . It needs to be run using a browser that supports CSS3, such as the new version of Chrome, Firefox, or IE9. IE6, 7, and 8 do not support
The code is as follows:
This example is CSS3 to implement p rounded corners. The CSS3 code sentence to implement rounded corners is: "border-radius: 20px;" . It needs to be run using a browser that supports CSS3, such as the new version of Chrome, Firefox, or IE9. IE6, 7, and 8 are not supported.
Script House CSS3 Tutorial
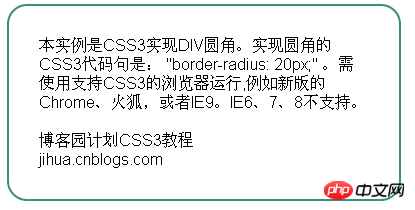
Rendering (Chrome):
Actual effect (please use a browser that supports CSS3):
This example is CSS3 implementing p rounded corners. The CSS3 code sentence to implement rounded corners is: "border-radius: 20px;" . It needs to be run using a browser that supports CSS3, such as the new version of Chrome, Firefox, or IE9. IE6, 7, and 8 are not supported.
【Related recommendations】
2.Teach you how to write CSS styles in a standardized way
3.Tutorial on the use of H5 and CSS3 form validation
4.Detailed code explanation of the gradually glowing border through CSS3 pseudo-elements
5.Detailed explanation of the process of CSS3 completing the lowpoly animation effect of images
The above is the detailed content of CSS3 code tutorial to complete a square box rounded corner effect. For more information, please follow other related articles on the PHP Chinese website!




