순수한 CSS3는 꽤 좋은 느낌의 사진 앨범 효과를 만들어냅니다. 가장 중요한 점은 js 라인을 사용하지 않는다는 것입니다. 오늘 우연히 내 컴퓨터에 그런 예가 있다는 것을 알게 되었는데, 효과가 꽤 좋은 것 같아요. 오랫동안 w3cfuns를 사용하지 않아서 기억이 나지 않습니다. 프론트 데스크이므로 여러분과 공유하고 싶습니다.
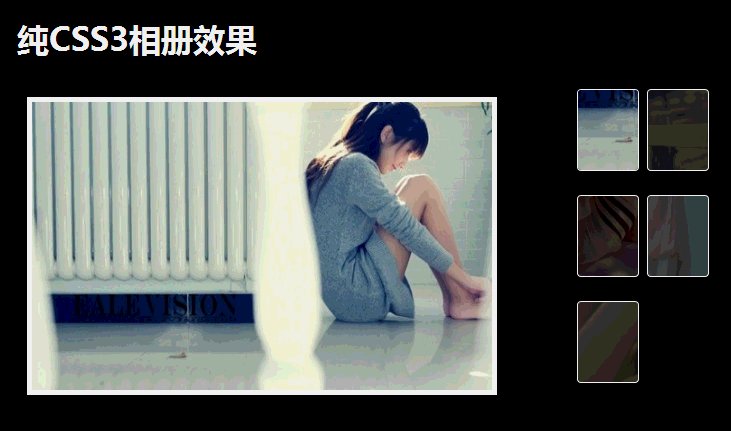
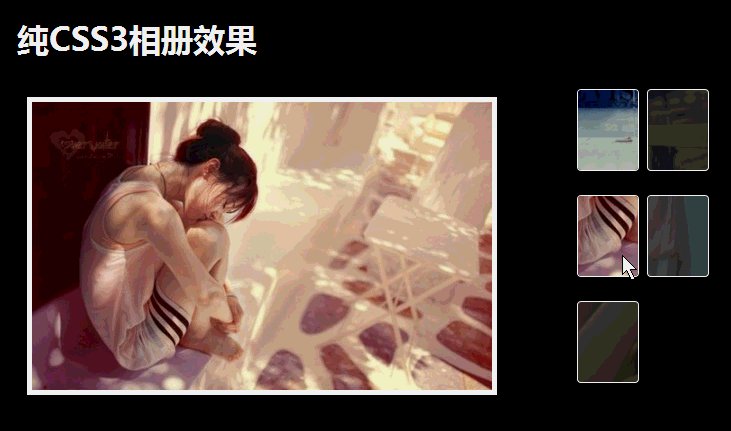
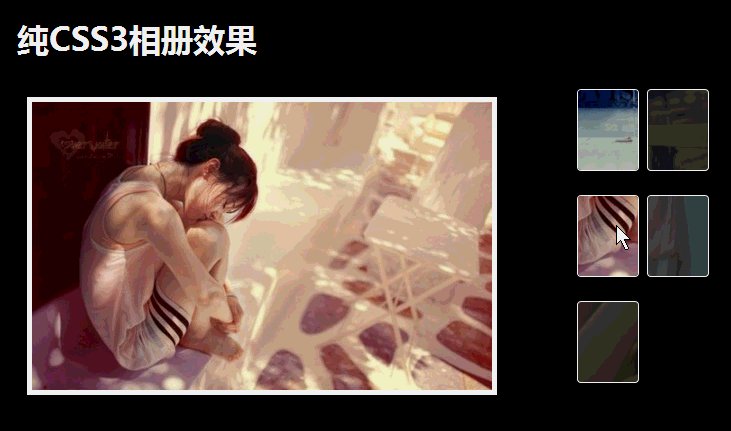
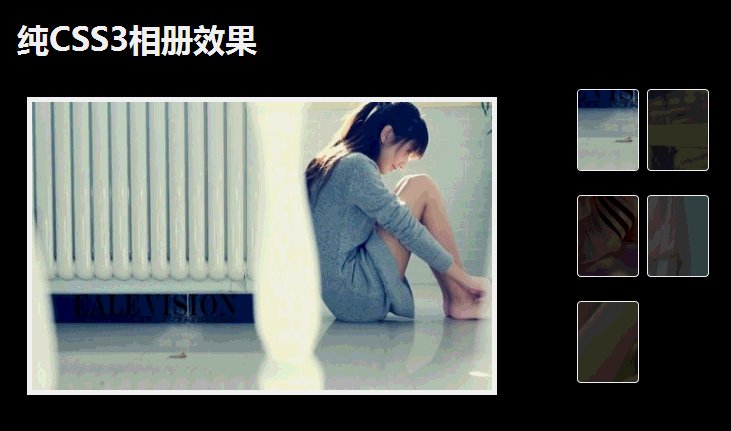
렌더링:
효과는 여전히 매우 좋습니다. 가장 중요한 것은 js 라인을 사용하지 않는다는 것입니다.
먼저 html 파일을 보세요:
코드는 다음과 같습니다:
纯CSS3相册效果










간단한 설명:
1. ul의 li가 사진 수를 결정합니다
2. ul은float:right,width:140px 스타일을 사용하여 앨범의 오른쪽 영역에 표시합니다
3 . li의 float:left, li가float를 떠날 수 있도록 큰 이미지의 p는 li에 저장되며position은 절대값입니다. p#gallary에 따라 위치 지정. 기본적으로 첫 번째 것만 표시됩니다
4. li 위로 마우스를 이동하면 lispan img의 투명도와 li p의 표시를 변경하여 큰 이미지를 표시합니다
다음 단계는 CSS 파일입니다.
코드는 다음과 같습니다.
CSS에는 복잡한 스타일이 없으므로 여기서는 설명하지 않겠습니다. 또한 html에 재설정 스타일 CSS인reset.css를 도입했습니다. 자신만의 재설정 스타일을 사용할 수도 있습니다.
코드는 다음과 같습니다.
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{ margin: 0; padding: 0; font-size: 100%; border: 0; outline: 0; background: transparent; } ol, ul { list-style: none; } blockquote, q { quotes: none; } :focus { outline: 0; } table { border-collapse: collapse; border-spacing: 0; }
[관련 추천]
HTML5 로컬 데이터베이스 인스턴스에 대한 자세한 설명
4. 5.위 내용은 H5 및 CSS3를 사용하여 사진 앨범을 만드는 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!