이전 글 "CSS3 Classic Tutorial Series"에서 text-shadow 텍스트 섀도우 기능의 사용법을 자세히 소개해드렸는데요, 이번 글의 CSS3을 함께 살펴보겠습니다. Gradient 속성을 사용하여 그라데이션 효과를 얻습니다. 예전에는 그림자 효과나 둥근 모서리 효과 같은 그라데이션 효과를 모두 그림으로 만들었고, CSS 코드를 직접 작성하면 가능했습니다.
웹 개발자와 디자이너를 위한 필독 기사 추천
20가지 매우 멋진 CSS3 기능 응용 시연
35가지 놀라운 CSS3 애니메이션효과 시연
12개의 아름다운 CSS3 버튼구현 솔루션 추천
매우 실용적인 24개의 CSS3 도구 모음
CSS3 Gradient는 선형 그라데이션(선형 그라데이션)과 방사형 그라데이션(방사형 그라데이션)으로 나뉩니다. 오늘 우리는 주로 선형 그래디언트의 구체적인 사용법을 분석하고 있습니다. CSS3 Gradient를 더 잘 적용하려면 먼저 Mozilla(Firefox, Flock 등), WebKit(Safari, Chrome 등), Opera(Opera 브라우저), Trident(Annoying) 등 여러 최신 브라우저의 핵심을 이해해야 합니다. IE 브라우저).
이 글에서는 평소처럼 IE를 무시하고 Mozilla, Webkit, Opera 아래의 애플리케이션을 주로 살펴봅니다. 물론 IE 전용 필터를 통해 구현해야 합니다. 필터 사용 구문에 대해서는 자세히 소개하지 않습니다. 관심 있는 경우 관련 기술 문서를 검색할 수 있습니다.
1. Mozilla에서 선형 그래디언트 적용
구문:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
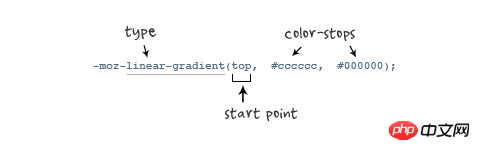
매개변수: 첫 번째 매개변수는 선형 그래디언트의 방향을 나타내며 위쪽은 위에서 아래로, 왼쪽은 왼쪽에서 오른쪽으로 정의됩니다. 두 번째와 세 번째 매개변수는 각각 시작 색상과 끝 색상입니다. 여러 색상의 그라데이션을 나타내기 위해 그 사이에 더 많은 매개변수를 삽입할 수도 있습니다. 그림과 같이:

위의 소개에 따라 먼저 간단한 예를 살펴보겠습니다.
HTML:
<p class="example example1"></p>
CSS:
.example {
width: 150px;
height: 80px;
}별도로 지정하지 않는 한, 다음 예제에서는 모두 이 기본 html 및 css 코드를 사용합니다.
이제 이 p에 간단한 그라데이션 스타일을 적용합니다.
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}효과는 다음과 같습니다.
Webkit의 애플리케이션 
구문:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
매개변수: -webkit-gradient는 웹킷 엔진의 그래디언트 구현 매개변수로 총 5개가 있습니다. 첫 번째 매개변수는 선형(선형 그라데이션) 또는 방사형(방사형 그라데이션)일 수 있는 그라데이션 유형(유형)을 나타냅니다. 두 번째 매개변수와 세 번째 매개변수는 모두 한 쌍의 값으로, 각각 그래디언트의 시작점과 끝점을 나타냅니다. 이 값쌍은 왼쪽상단(왼쪽상단), 왼쪽
하단(왼쪽하단) 등 좌표나 키값의 형태로 표현할 수 있다. 네 번째와 다섯 번째 매개변수는 각각 두 가지 색상 중지 기능입니다. 색상 정지 기능은 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 그라디언트의 위치를 나타내고, 0은 시작점, 0.5는 중간점, 1은 끝점의 색상을 나타냅니다. 그림과 같이:

background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
 효과
효과 그럼 새로운 글쓰기 방식을 살펴보겠습니다.
-webkit-linear-gradient(top,#ccc,#000);
 이 효과는 올리지 않을 테니 보시면 됩니다. 브라우저에서 일관된 효과가 있는지 이해합니다. 잘 비교해 보면 Mozilla와 Webkit의 학습 방법은 접두어의 차이를 제외하면 기본적으로 동일합니다. 물론 언젠가 통합될 수 있다면 더 나을 것이므로 다루지 않아도 됩니다. . 이는 우리의 개발 시간을 크게 절약해 줄 것입니다. 3. Opera에서 선형 그래디언트 적용
이 효과는 올리지 않을 테니 보시면 됩니다. 브라우저에서 일관된 효과가 있는지 이해합니다. 잘 비교해 보면 Mozilla와 Webkit의 학습 방법은 접두어의 차이를 제외하면 기본적으로 동일합니다. 물론 언젠가 통합될 수 있다면 더 나을 것이므로 다루지 않아도 됩니다. . 이는 우리의 개발 시간을 크게 절약해 줄 것입니다. 3. Opera에서 선형 그래디언트 적용 구문:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -webkit-linear-gradient( [|| ,]? , [, ]* ) -o-linear-gradient( [ || ,]? , [, ]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(<angle>, #ace, #f96); background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96)); background: -webkit-linear-gradient(<angle>, #ace, #f96); background: -o-linear-gradient(<angle>, #ace, #f96);
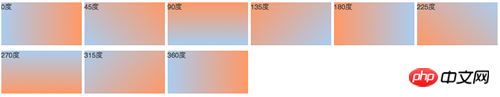
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
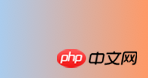
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

大家可以时入这里和原图做一下比较,是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
【相关推荐】
1. CSS3免费视频教程
2. 详解CSS3中lineaer-gradient使用方法
3. 深入详解CSS3中斜向线性渐变lineaer-gradient
4. 关于CSS3中linear-gradient参数的详解
5. CSS linear-gradient() 的语法详解
위 내용은 CSS3의 선형 그라데이션 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!