CSS 선형 그라데이션() 함수는 색상의 선형 그라데이션을 나타내는 를 생성합니다. 이 함수의 결과는 CSS
선형 그래디언트는 각 점이 서로 다른 색상을 갖는 축(그라디언트 선)으로 정의됩니다. 그라데이션 선에 대한 수직선은 그라데이션 선의 한 지점에서 단일 색상을 갖습니다.

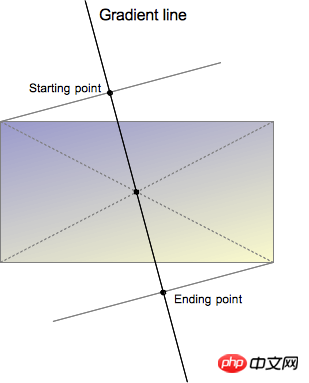
그라디언트 선은 그라데이션 모양과 각도가 포함된 컨테이너의 중심점으로 정의됩니다. 그라데이션 선의 색상 값은 시작점, 끝점 및 둘 사이의 선택적 중간점(중간점이 여러 개 있을 수 있음)을 포함하여 다양한 점으로 정의됩니다.
시작점은 시작 색상 값을 나타내는 그라데이션 선 위의 점입니다. 시작점은 그라데이션 선과 컨테이너의 정점을 통과하는 수직선 사이의 교차점으로 정의됩니다. (세로선과 그라데이션 선이 같은 사분면에 있습니다)
마찬가지로 끝점은 최종 색상 값을 나타내는 그라데이션 선 위의 지점입니다. 끝점은 가장 가까운 꼭지점에서 나오는 경사선과 수직선의 교차점으로도 정의되지만 끝점이 중심이므로 시작점의 대칭점에서 끝점을 정의하는 것이 더 이해하기 쉽습니다. 컨테이너 반사점을 기준으로 한 시작점의 위치입니다.
시작점과 끝점에 대한 약간 복잡한 정의는 때로는 놀라운 정점 효과라고도 불리는 흥미로운 속성으로 이어집니다. 시작점 근처의 점은 시작점과 동일한 색상 값을 가지며 끝점 근처의 점은 끝점은 시작점과 동일한 색상 값을 갖습니다.
시작 및 끝 색상 값만 지정할 수 있는 것은 아닙니다. 추가 색상 중간점을 제공하면 웹 개발자는 시작 색상 값과 끝 색상 값 사이에 보다 맞춤화되고 강력한 전환 효과를 만들 수 있으며, 여러 색상 값을 갖는 그라데이션 선을 제공할 수도 있습니다.
선형 그래디언트 구문은 반복 그래디언트를 허용하지 않지만 색상 중간체를 사용하면 동일한 효과를 얻을 수 있습니다. CSS 속성 을 사용하면 사실적인 반복 그라데이션 효과를 얻을 수 있습니다.
색상 중간점의 위치가 암시적으로 정의된 경우 이전 점과 이후 점 사이의 중간에 배치됩니다. 위치는
그라디언트는 CSS에서
구문
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */값
그라디언트 선의 시작점 위치를 설명합니다. 여기에는 두 개의 키워드가 포함되어 있습니다. 첫 번째는 왼쪽 또는 오른쪽의 세로 위치를 나타내고 두 번째는 위쪽 또는 아래쪽의 가로 위치를 나타냅니다. 키워드의 순서는 영향을 미치지 않으며 모두 선택 사항입니다.
위, 아래, 왼쪽, 오른쪽 값은 0도, 180도, 270도, 90도 각도로 변환됩니다. 나머지 값은 상단 중앙에서 시계 방향으로 각도로 변환됩니다. 그라데이션 선의 끝점은 시작점의 중심과 대칭입니다.
각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
은 CSS 그라데이션 색상 렌더링은 SVG와 동일한 규칙을 채택합니다. 문법의 역사 선형 그래디언트 문법은 2008년 Apple이 처음으로 제안한 제안에서 발전되었습니다. 在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。 一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为: 新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。 新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。 原生支持 定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作 在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。 以上应当是最终语法。 【相关推荐】 1. CSS3免费视频教程 3. 详解CSS3中lineaer-gradient使用方法 4. 深入详解CSS3中斜向线性渐变lineaer-gradient 5. 关于CSS3中linear-gradient参数的详解 위 내용은 CSS 선형 그라데이션()의 자세한 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);