css linear-gradient() 函数创建一个表示颜色线性渐变的 <image> 。该函数的结果是css <gradient> 数据类型的对象。像任何其他渐变,css线性渐变不是一个css <color> ,而是一个没有内在尺寸的图像; 也就是说,它既不具有 固有的或首选的尺寸,也不具有比率。它的具体尺寸将与其适用的元素的尺寸匹配。
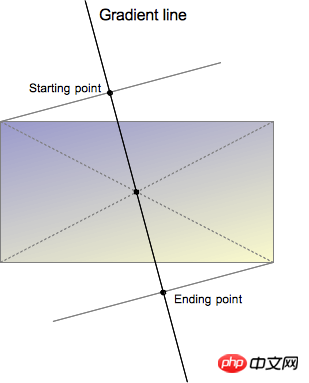
线性梯度由一个轴 (梯度线) 定义,其上的每个点具有不同的颜色。垂直线到渐变线有一种单一颜色,在渐变线上的一个点。

渐变线由包含渐变图形的容器的中心点和一个角度来定义的。渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。
起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义。(垂直线跟渐变线在同一象限内)
立即学习“前端免费学习笔记(深入)”;
同样的,终点是渐变线上代表最终颜色值的点。终点也是由渐变线和从最近的顶点发出的垂直线之间的交叉点定义的,然而从起始点的对称点来定义终点是更容易理解的一种方式,因为终点是起点关于容器的中心点的反射点。
关于起点和终点的稍微有些复杂的定义导致了一个有趣的性质,有时候被叫做不可思议的顶点效应:起点附近的点具有跟起点相同的颜色值,终点附近的点具有跟终点相同的颜色值。
不仅仅只有起点和终点的颜色值可以指定。提供额外的颜色中间点,Web开发者可以创造在起始颜色值和终点颜色值之间的自定义更强的过渡效果,另外还可以提供多种颜色值的渐变线。
线性渐变语法不允许重复渐变,但是利用颜色中间值可以达到相同的效果。利用CSS属性可以实现真实的重复渐变效果。
当颜色中间点的位置被隐式定义,它被放置在位于它之前的点和位于它之后的点之间的中间位置处。利用<length>或者<percentage>数据类型可以显示定义一个位置。
渐变被定义成CSS中的<image>数据类型,因此在CSS中,它仅可以用在需要图像数据类型的地方。由于这个原因,linear-gradient在background-color和其他需要以<color>为值的属性中使用无效。
语法
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */值
<side-or-corner>
描述渐变线的起始点位置。它包含两个关键词:第一个指出垂直位置left or right,第二个指出水平位置top or bottom。关键词的先后顺序无影响,且都是可选的。
to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。
<angle>
用角度值指定渐变的方向(或角度)。 See <angle>.
<color-stop>
由一个<color>值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的<length>)。
CSS渐变的颜色渲染采取了与SVG相同的规则。
语法历史
linear-gradient的语法由2008年实施的first Apple proposal发展而来。
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持<angle>允许任何方向的渐变
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
<angle>属性的添加导致了一些混乱,它应当指向终点方向,但是这些关键字却通常指起始方向。在related W3C CSSWG thread可以查看一些讨论。在一项新的语法中,这个问题被修正。它仍然使用方向关键字,但是在关键字之前增加关键字 to 。这项语法被添加到CSS Images Values and Content Replacement Level 3 draft in 2011-09-08。
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
以上就是CSS linear-gradient() 的语法详解的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号