왜 웹사이트에 글꼴 아이콘을 만들어야 하나요?
좋은 활약을 펼쳤습니다. 이전 프로젝트에서는 웹페이지의 아이콘이 그림이었는데, 아이콘이 많을 때에는 상대적으로 크기가 컸습니다. 게다가 2년 전부터 UI 디자인을 해왔는데, 같은 아이콘이라도 크기를 다르게 해야 할 때 사진을 직접 확대하면 왜곡이 생기기 마련이죠.
폰트 아이콘 제작 과정
1: 우선 당연히 디자이너가 필요합니다... 제가 주로 사용하는 방법은 디자이너가 디자인한 아이콘을 SVG 형식으로 저장하는 것입니다.

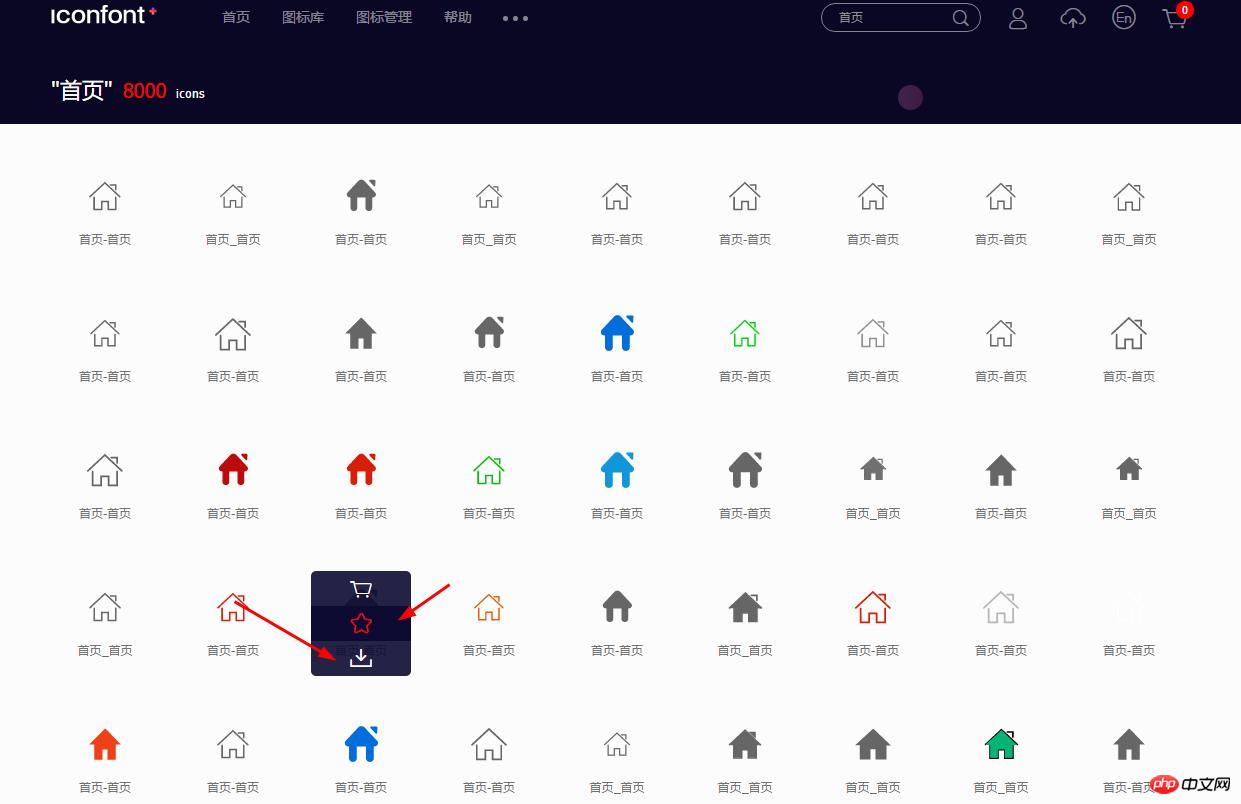
디자이너가 없을 때는 http://www.iconfont.cn/에서 필요한 SVG 아이콘을 다운로드할 수도 있습니다. 계정에 로그인해야 합니다. 원하는 아이콘을 저장하거나 다운로드할 수 있습니다. 첫 번째 버전에서는 지원되지 않습니다. 아이콘에도 저작권 문제가 있지만 소규모 회사에서 사용하는 경우 아무도 신경 쓰지 않습니다. .. 정품을 지원해 봤습니다. 디자인도 쉽지 않네요.

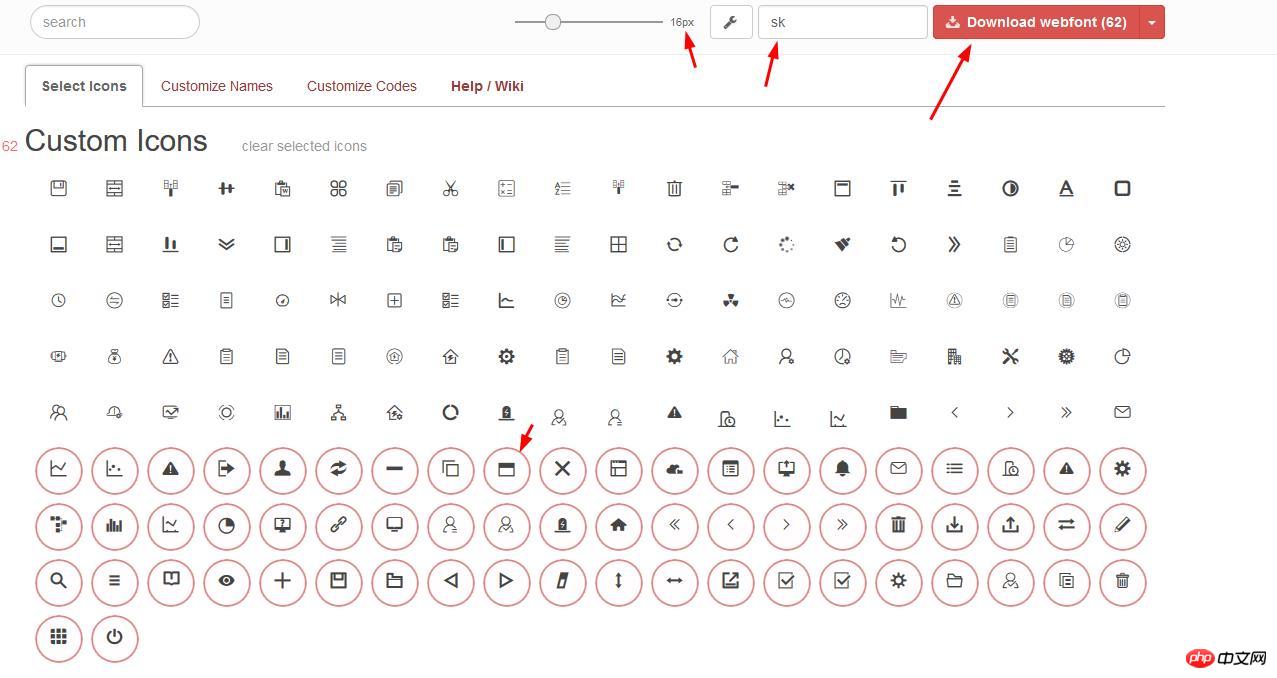
2: 아이콘을 SVG 형식으로 처리합니다. 권장 웹사이트: http://www.iconfont.cn/ 또는 http://fontello.com/, 그것.

여기에서 아이콘 크기나 회사 이름을 설정할 수 있습니다. 아래 빨간색은 다운로드해야 하는 항목을 나타냅니다.
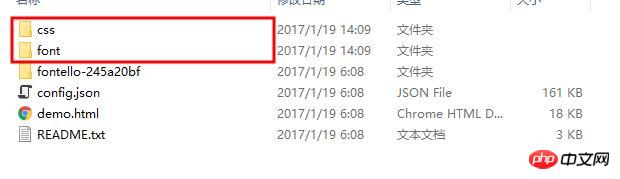
3: 다운로드한 파일에는 다음 내용이 포함됩니다.

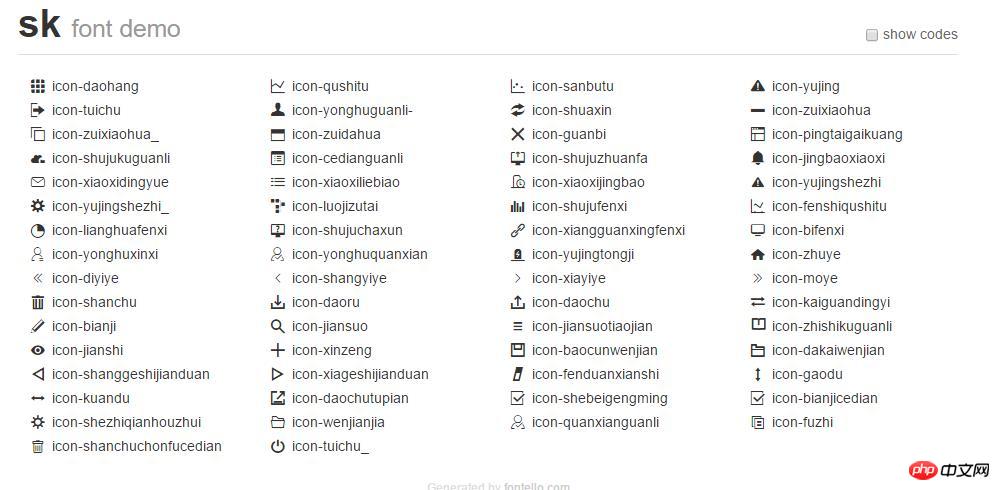
dome.html 파일은 표시된 아이콘이 웹 페이지에 나타나는 방식을 확인합니다. 정상적으로 표시됩니다.

4: 웹페이지에서 사용하는 방법은 CSS 파일을 소개하고 아이콘 이름을 클래스 클래스에 작성합니다.
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
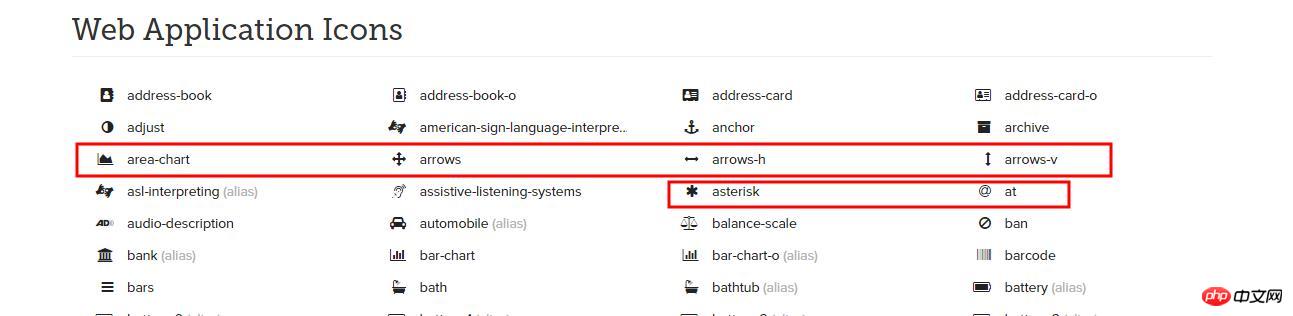
</p>물론 아이콘을 디자인하고 싶지 않다면 다음과 같은 외부 아이콘 라이브러리를 직접 가져올 수도 있습니다. css 파일< ;link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
다음은 두 가지 방법의 렌더링입니다.
 위는
위는
아래는 아이콘을 직접 만들 필요는 없지만 아이콘 라이브러리를 만들 때 아래 표시된 위치에 아이콘을 도입하는 효과가 있습니다. 변경되면 자신의 효과에 영향을 미칠 수 있습니다.

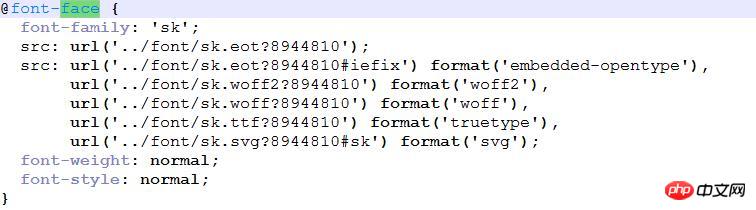
5: 소개된 아이콘 CSS 파일의 소스코드 분석
 @font- CSS3부터 추가된 얼굴 속성, IE6과 호환
@font- CSS3부터 추가된 얼굴 속성, IE6과 호환
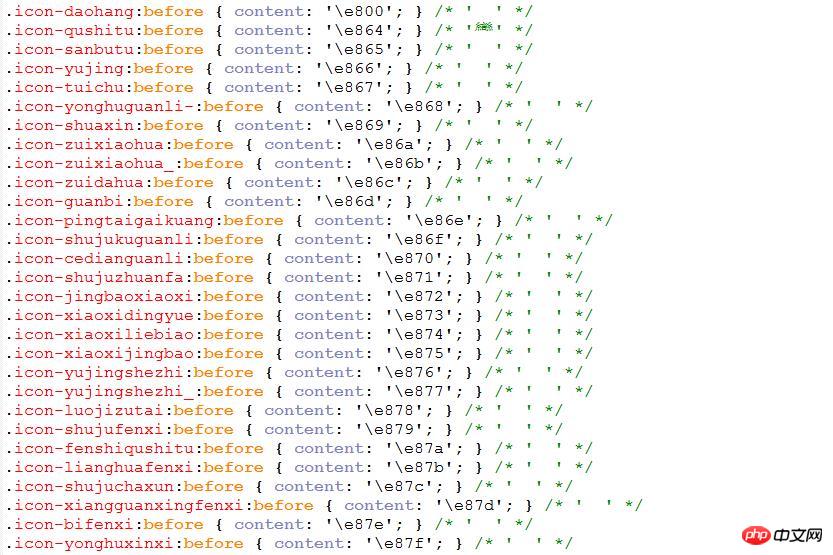
각 아이콘의 코드 스니펫:
 추가해야 할 때마다 특별한 주의를 기울여야 합니다. 아이콘을 직접 추가합니다.
추가해야 할 때마다 특별한 주의를 기울여야 합니다. 아이콘을 직접 추가합니다.
앞에 수정해야 할 관련 파일이 여러 개 있으므로 이 코드는 쓸모가 없습니다. 동시에 아이콘을 생성하는 웹사이트에 자신의 계정으로 로그인해 보세요. 자신만의 아이콘 라이브러리를 생성하여 장기간 사용할 수 있습니다.
위 내용은 글꼴 아이콘 만드는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!