플랫폼에 로그인할 때 FR의 기본 내장 로그인 인터페이스를 사용하고 싶지 않습니다. 내장된 로그인 인터페이스를 통해 로그인 작업을 구현하고 싶습니다. 아래:

인터페이스에 로그인하여 사용자 이름과 비밀번호 값을 얻습니다. 이를 보고 시스템으로 보냅니다. 보고 서비스는 인증을 위해 이 두 매개변수를 사용하여 인증 주소에 액세스합니다.
맞춤형 로그인 인터페이스
로그인 인터페이스 설정
사용자 정의된 html 로그인 페이지: 이름을 login.html로 지정하고 %FR_HOME%WebReport에 저장합니다. 코드는 다음과 같습니다.
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit()이 주요 논리적 판단입니다. , 구현되는 것은 해당 값을 보고서 서비스에 전달하는 논리적 구현 프로세스입니다.
로그인 인터페이스 호출
시스템에 로그인하고 관리 시스템>외관 구성을 선택한 다음 로그인 페이지 옵션 로그인 페이지를 설정하고 사용자 정의 로그인 페이지의 경로를 입력하십시오: login.html, 아래와 같이:

요약
예를 들어, 사용자가 자신의 시스템을 가지고 있는 경우 기존 시스템에 FR을 상속합니다. 자체 로그인 인터페이스, 내 시스템에 로그인하면서 보고서에 로그인하기를 바랍니다(즉, 입력한 사용자 이름과 비밀번호도 인증을 위해 보고 서비스로 전송됩니다). 다시 로그인할 필요가 없습니다. 즉, 단계는 다음과 같습니다.
1. login.jsp와 같은 시스템 로그인 페이지를 찾으세요. 🎜>
2. login.jsp 페이지 헤드에 Finereport.js를 도입합니다.3. 페이지에서 dosubmit에 입력한 사용자 이름과 비밀번호를 얻고 iframe 또는 ajax를 통해 인증합니다.
4. FineReport 플랫폼 시스템의 사용자 정의 로그인 페이지 주소를 시스템의 로그인 주소로 설정합니다.
OA 시스템이나 보고 시스템과 프로젝트 시스템이 동일한 서버에 있지 않은 경우 Ajax 크로스 도메인 비동기 Single Sign-On을 수행할 수 있습니다.
세션값 전달
Java 시스템의 경우 사용자 이름과 비밀번호는 세션에 배치할 수 있으며 보고서는 동일한 환경에 통합될 수 있으며 보고서는 확인을 위해 사용자 이름과 비밀번호 값을 자동으로 얻을 수 있습니다.기본 로그인 인터페이스 복원
의사결정 시스템에서 로그인 인터페이스를 수정한 후 시스템 기본 로그인 인터페이스를 복원하려는 경우 , 이것을 어떻게 달성해야 합니까?
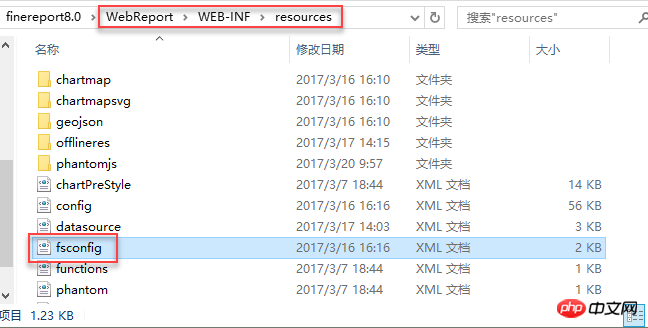
1)
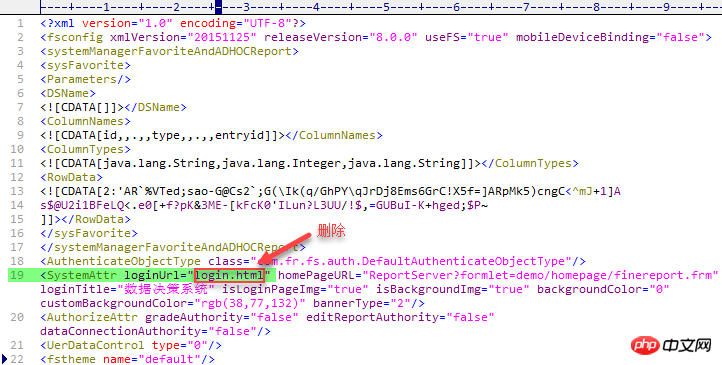
설치 디렉터리 %FR_HOME%WebReportWEB-INFresources를 열고 fsconfig를 찾습니다.xml 2) loginUrl 속성 삭제 fsconfig.xml 파일을 마우스 오른쪽 버튼으로 클릭하고 편집기를 선택하여 열고 다음과 같이 파일에서 loginUrl 속성을 삭제하고 login.htm을 삭제합니다. 이때 반드시 디자이너를 닫았다가 다시 열고 데이터 의사결정 시스템에 진입하시기 바랍니다. 다시 기본 로그인 인터페이스로 돌아갑니다. 기본 로그인 인터페이스로 복원한 후, 다시 로그인 인터페이스 설정이 필요한 경우 관리자 계정으로 로그인하여 설정하시면 됩니다. 

위 내용은 FineReport에서 로그인 인터페이스를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!