서문 :
어느 날 라디오 버튼 인터페이스를 작성하던 중 갑자기 인터넷상의 다른 웹사이트에 있는 다양한 라디오 버튼이 생각나서 '이 서클을 바꿔보면 어떨까요?'라는 생각이 들었습니다. 라디오버튼 스타일을 검색해봤는데 원을 수정하는 것이라고는 아무도 없어서 다시 인터넷에 찾아보니 종류가 다양해서 그 중 하나를 선택해서 살짝 수정해 봤습니다. 간단하고 이해하기 쉬운 느낌이 들었고, 가장 중요한 것은 효과가 좋다는 것이므로 여기서 공유하고 싶습니다.
원리:
앞에서 언급했듯이 html 라디오 버튼은 원을 수정하는 스타일을 제공하지 않으므로 "color:#fff"와 같은 문에만 의존하는 것은 불가능합니다. 그러나 다음을 고려하십시오:
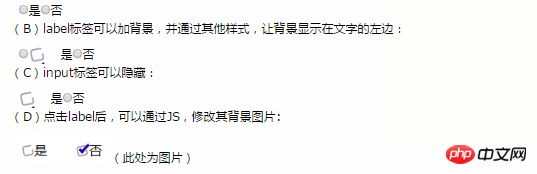
(A) html의 각 입력은 레이블을 클릭하면 입력에 대한 클릭도 트리거됩니다.

이것을 보고 갑자기 깨달았나요? 사용자 정의 라디오 버튼 아이콘은 단지 라디오 버튼을 숨긴 다음 클릭할 때마다 레이블의 배경 이미지를 수정하여 사용자 정의 효과를 얻기 위한 것이므로 수정이 필요하다는 것을 갑자기 깨달았습니까? 나중에 라디오 버튼의 아이콘이 꽃, 고양이, 개로 변경되는데, 이는 단지 그림의 변화일 뿐입니다. 그래도 구현할 수 없다면 자세히 논의해 보겠습니다.
구현:
원칙에 언급된 4가지 사항도 사용자 정의 구현의 4단계로 간주할 수 있습니다. 라디오 버튼:
A: 할 말이 많지 않습니다. 태그를 사용하세요.
<label> <input> 男</label>
B:
| 设置背景: | background: url(http://images.cnblogs.com/cnblogs_com/fly-show/907124/o_radio_bk.png) no-repeat; |
| 设置背景大小: | background-size:20px 40px; (这里我的背景图是两个图标上下接在一起的,故高度为背景的两倍) |
| 设置显示方式: | display: inline-block; (设置label为行内块元素,让它能有宽高,而且不换行) |
| 设置高度和行高: | height: 20px;line-height: 20px; |
| 设置文字靠右一点: | text-indent:20px; |
C: 라디오 버튼 숨기기: 표시: none;
D: 이 단계에서는 주로 편의상 JQuery를 사용합니다. 먼저 선택한 CSS의 클래스가 정의되고 클릭 시 모든 라디오 버튼에 메서드가 추가됩니다. 동일한 이름을 가진 모든 라디오 버튼의 레이블을 찾은 다음 선택한 스타일을 제거합니다. 선택한 스타일을 직접 추가하세요.
선택한 스타일:
.checked { background-position: 0 -20px;
}여기서는 배경 위치를 사용하여 배경 이미지를 20px 위쪽으로 오프셋하여 표시했습니다. 선택한 사진.
클릭 처리 방법 추가:
$("input[type='radio']").click("input[type='radio'][name='"+$().attr('name')+"']").parent().removeClass("checked").parent().addClass("checked" 마지막으로:
다른 태그를 수정하거나 다른 태그를 부여하려는 경우 (예: 다중 선택 상자) 스타일을 추가하려면 이 방법을 시도해 볼 수도 있습니다.
위 내용은 Html 라디오 버튼의 사용자 정의 스타일을 구현하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!