보고 소프트웨어를 사용할 때 일반적으로 사용자 시스템 왼쪽에 디렉터리 트리가 있습니다. 보고서 노드를 클릭하면 오른쪽 페이지의 if프레임에 보고서가 표시됩니다. 클릭할 때도 전달됩니다. 시간 및 사용자 정보와 같은 일부 매개변수가 웹페이지에 제공됩니다. 전달된 매개변수를 얻기 위해 웹페이지에서 보고서를 활성화하는 방법은 무엇입니까? 다음은 리포팅 소프트웨어 FineReport 사용에 대한 간략한 소개입니다.
구체 구현 프로세스
보고서 페이지 생성 시 onload를 추가하세요. 이벤트 는 먼저 URL의 매개변수를 가져온 후 iframe의 src에 접목하거나, 얻은 매개변수를 splicing하여 iframe의 src에 완전한 보고서 URL을 할당합니다.
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>프로젝트 아래의 page_demo 폴더에 코드를 geturlpara.html로 저장하세요.
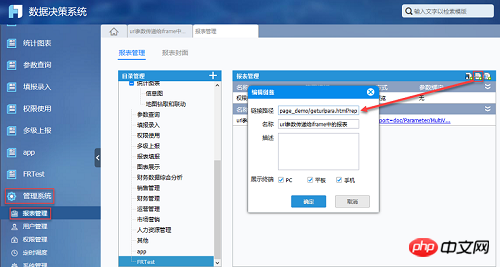
의사결정 플랫폼에 관리자로 로그인하고 관리 시스템 > 보고서 관리를 클릭한 후 링크 추가를 클릭하면 링크 경로는 page_demo/geturlpara.html?report=doc/입니다. Parameter/MultiValue/MultiValue .cpt&area=East China&province=Jiangsu&city=Wuxi, 이름은 다음과 같습니다. url 매개변수는 아래와 같이 iframe의 보고서에 전달됩니다.

이렇게 fs를 새로고침하면 왼쪽 디렉터리 트리에 추가 노드가 있는 것을 확인할 수 있습니다. 해당 노드를 클릭하면, 웹페이지에 전달된 매개변수는 오른쪽 웹페이지의 iframe에 표시될 수 있습니다.
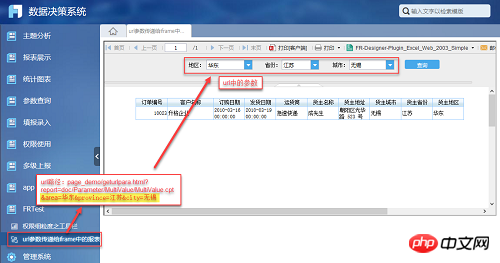
효과 보기
아래 그림과 같이 "url 매개변수가 보고서에 전달됩니다. 왼쪽의 iframe" 노드, 즉 해당 링크를 열면 해당 웹 페이지가 중앙 영역에 표시됩니다:

위 내용은 URL에서 매개변수를 가져와 iframe의 보고서에 전달하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!