오늘 페이지를 작성할 때 버튼 버튼을 가운데로 설정하면 CSS 페이지에서 text-align="center"라고 썼는데 표시 속성을 사용해도 작동하지 않는 것을 발견했습니다. 여러 번 시도한 결과 버튼이 중앙에 위치해야 한다는 것을 알았습니다. 버튼에 p를 추가한 다음 p를 중앙에 배치하면 됩니다. 설명을 위해 아래 테스트를 작성하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p,input,button{
text-align: center;
}
</style>
</head>
<body>
<p>你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊</p>
<input type="button" value="点我握手哦"/><br/>
<button type="button">点我呀</button>
</body>
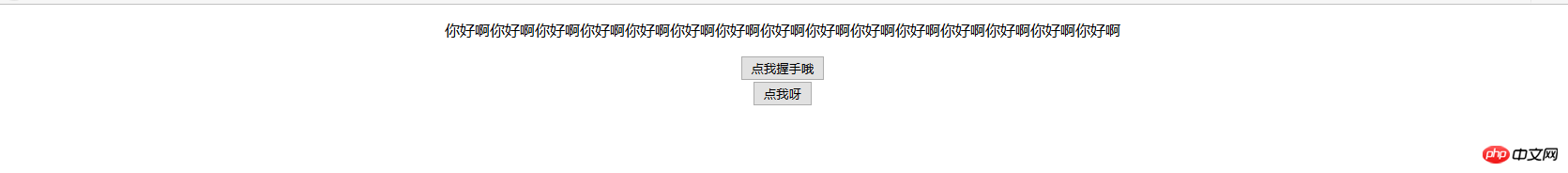
</html> 페이지 효과(p 태그는 중앙에 있지만 버튼은 중앙에 있지 않습니다. 입력 및 버튼 태그를 사용하여 버튼을 만들 수 있습니다):

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*p,input,button{
text-align: center;
}*/
p{
text-align: center;
}
</style>
</head>
<body>
<p>
<p>你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊</p>
<input type="button" value="点我握手哦"/><br/>
<button type="button">点我呀</button>
</p>
</body>
</html>페이지 효과:

블로그 활동이 처음이고 블로그도 초보자입니다. 프론트엔드에 부적절한 내용이 있으면 수정해 주시기 바랍니다.
업데이트: 아래 첫 번째 댓글에 있는 친구의 조언에 따라 text-align: 속성이 요소 내 텍스트의 수평 정렬. 이 속성은 라인 상자가 정렬되는 지점을 지정하므로 입력/버튼/img와 같은 레이블의 경우 텍스트의 수평 정렬을 설정할 수도 있습니다. display: block 속성을 블록 수준 요소로 만들고 width, margin: 0 auto;
위 내용은 버튼을 중앙에 두는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!