HTML로 긴 데이터를 표시할 때 데이터를 가로채서 표시한 후 마우스를 올리면 전체 데이터를 표시할 수 있습니다. 아래에 좋은 예가 있으니 참고하시면 됩니다.
긴 데이터를 HTML로 표시할 때 데이터를 가로채서 표시할 수 있으며, 마우스를 롤오버하면 완전한 데이터가 표시될 수 있습니다.
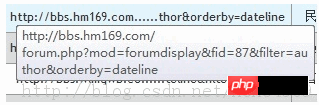
예를 들어, 다음과 같은 상황을 생각해 보세요. 
구현:
코드는 다음과 같습니다.
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>더 많은 html이 더 긴 길이의 데이터를 표시합니다. 관련 기사 처리는 PHP 중국어 웹사이트에 주목하세요!