-html개념:하이퍼 텍스트 마크업 언어(하이퍼텍스트 마크업 언어)
Html 태그 분류: 1 이중 태그 2 단일 태그
Html태그 간 관계 : 1 중첩 관계 2 병렬 관계
Html단일 태그:
가로줄 태그
--> ctrl+/
Html이중 태그
-제목 태그
값1~6 -단락 기호
-텍스트 서식 태그
:웹페이지 텍스트 색상, 크기, 글꼴을 제어합니다.
🎜> 및
텍스트 기울임체 및
텍스트 밑줄이 그어져 있습니다 텍스트 취소선 포함
_self/_blank”> 텍스트 또는 이미지
기준점:정의" md
”>
링크 텍스트
영문으로 작성해야 하며 끝부분만 적용됩니다특수문자
설명
|
공백 |
🎜> < > | ||||||||||||||||||||||||||
> |
보다 큼 |
> 앰퍼샌드 |
||||||||||||||||||||||||||
& |
₩ |
RMB |
||||||||||||||||||||||||||
& |
© |
저작권 |
||||||||||||||||||||||||||
&복사; |
® |
상표등록 |
||||||||||||||||||||||||||
® |
° |
섭씨 |
||||||||||||||||||||||||||
° | ± |
위치표시 |
||||||||||||||||||||||||||
± 🎜> |
×
|
¼ |
||||||||||||||||||||||||||
| (위첨자 2 ) |
||||||||||||||||||||||||||||
| 3 (위 첨자 3 |
)
|
|||||||||||||||||||||||||||
굵게 중앙 정렬 | 보통 |
|---|
셀 사이의 거리
< 테이블 셀 패딩 = “0” > “0” > 너비< 테이블 높이= “0” > 높이
정렬
< 테이블 bgcolor= “white/ red/...” >
배경색
테이블의 구조 테이블을 레이아웃으로 사용할 때 테이블을 Header, Body, Footer, 구체적인
은 다음과 같습니다.
: 테이블의 헤드를 정의하는 데 사용되며 반드시
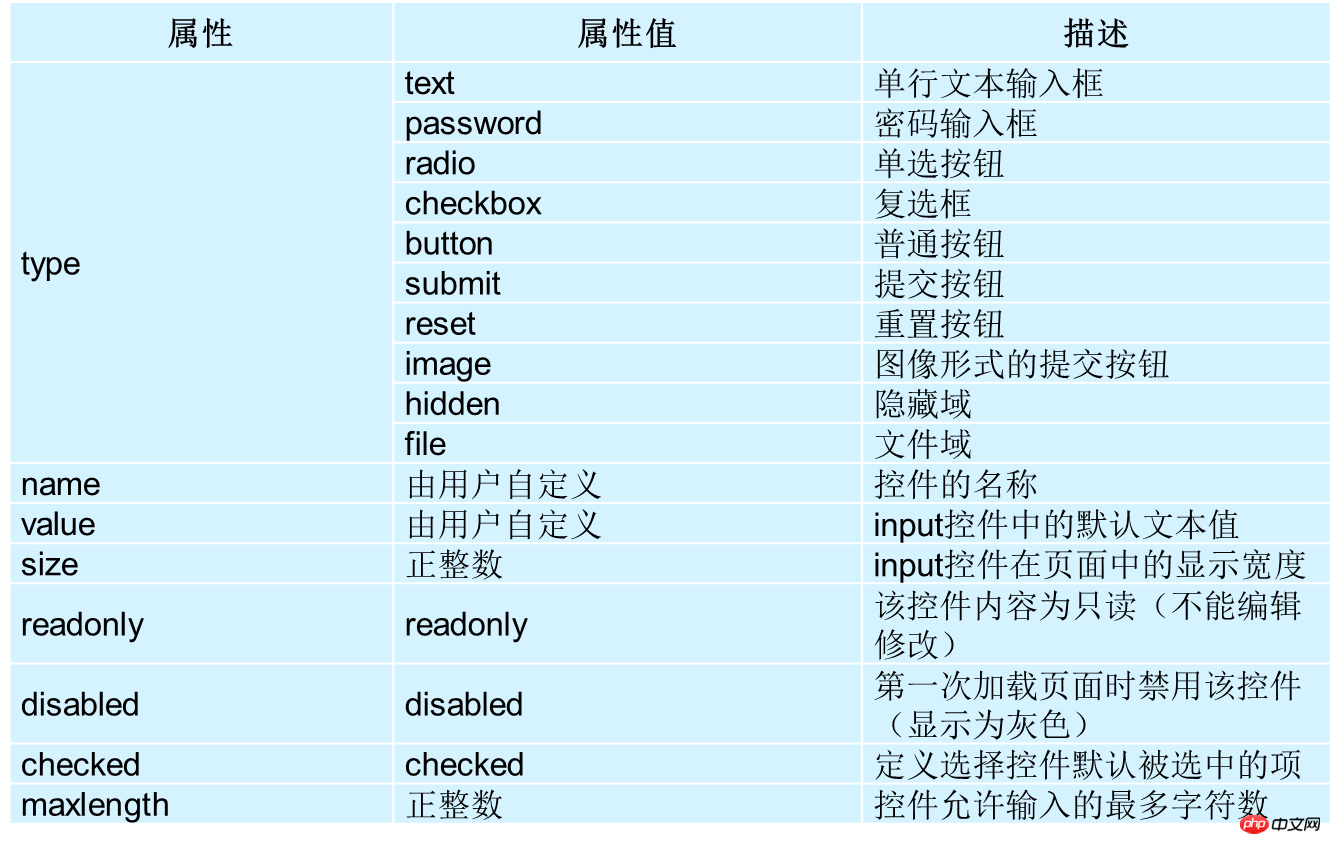
, 웹페이지 탐색 등의 헤더 정보가 포함됩니다. : 태그 뒤, 일반적으로 웹 페이지 하단에 기업 정보가 포함됩니다. 태그 뒤에는 일반적으로 헤더와 하단을 제외한 웹페이지의 다른 콘텐츠가 포함됩니다. Colspan 같은 행 병합 rowspan 같은 열 병합 양식 양식 양식 필드: 모든 양식 컨트롤과 프롬프트 정보를 수용하는 컨테이너와 동일합니다. 테이블 싱글을 처리하는 데 사용되는 프로그램의 url 주소를 정의하는 데 사용할 수 있습니다. 데이터 및 데이터를 서버에 제출하는 방법. 폼 필드가 정의되지 않으면 폼에 포함된 데이터를 백엔드 서버로 전송할 수 없습니다. 이름 : 양식 이름을 정의합니다. 메서드 : 기본 전송 방법은 get 액션: 양식 핸들러의 위치를 지정합니다(서버- 사이드 스크립트 핸들러) Fieldset : 양식 그룹화 범례 : 그룹 이름 입력제어 < 입력 유형 = “제어 유형”> 控件语法 含义 文本输入框 密码输入框 单选框 复选框(多选框) 文件上传控件 普通按钮 value 设置显示文字 텍스트 입력 상자 비밀번호 입력 상자 < 입력 유형="라디오" name="gender"> 라디오 버튼 체크 상자(다중 선택 상자) 파일 업로드 제어 일반 버튼 값 표시 텍스트 설정 텍스트 영역 컨트롤 텍스트 영역컨트롤은 여러 줄의 텍스트 입력 상자를 쉽게 생성할 수 있습니다 <크기 선택 = “ 드롭의 표시 옵션을 지정합니다. 다운 메뉴 ” 다중 = " 1<옵션 선택됨 = “선택됨”> 옵션2 < /select> 태그 뒤
에 있는 테이블의 본문을 정의하는 데 사용됩니다. 🎜> 태그
의미

 >
>