다음 편집기에서는 의미론적 태그를 사용하여 IE6, 7, 8과 호환되는 HTML을 작성하는 방법에 대한 기사를 제공합니다. 편집자는 꽤 좋다고 생각합니다. 이제 공유하고 참조하겠습니다.
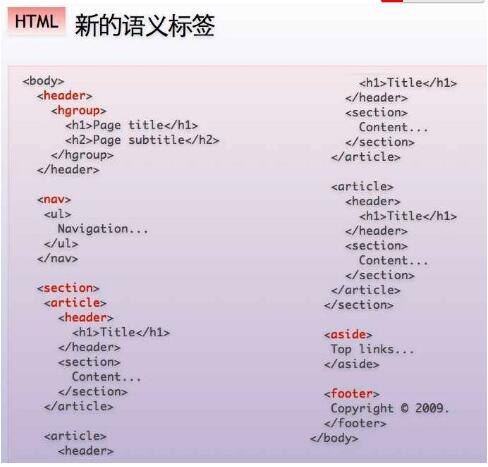
HTML5에는 헤더, 바닥글, 탐색 등 더 많은 의미 태그가 추가됩니다. ...페이지를 작성할 때 더 이상
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
레이아웃 방법을 사용할 필요가 없지만
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
레이아웃 방법을 사용할 수 있습니다.
그러나 IE는 Forward를 지원하지 않으므로 IE6, 7, 8을 지원하려면 js와 css에 다음과 같은 약간의 코드를 추가해야 합니다.
document.createElement("header");
document.createElement("content");
document.createElement("footer");css:
header,content,footer{display:block}
위는 레이블을 헤더로 사용자 정의하고 표시를 차단하도록 설정하는 것을 의미합니다. 아래에 전체 코드가 첨부되어 있습니다. 🎜>
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>