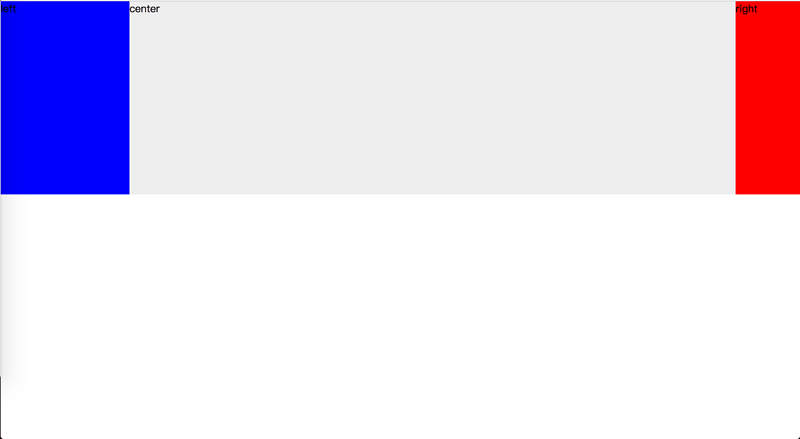
성배 레이아웃
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
}효과는 다음과 같습니다:

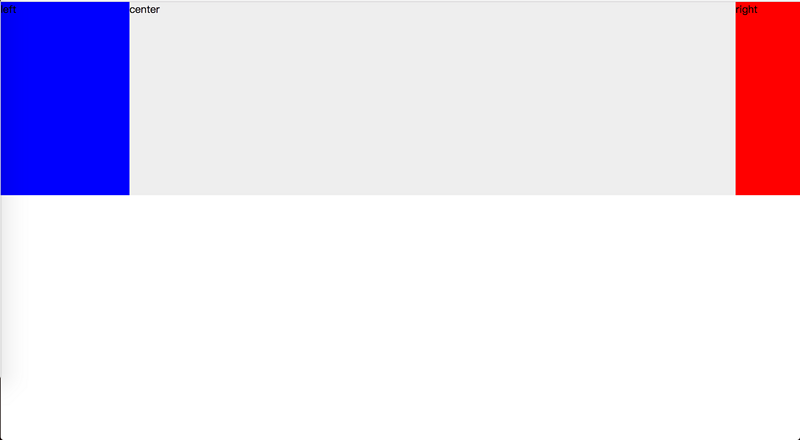
이중 비행 날개 레이아웃
html:
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css:
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
}효과는 다음과 같습니다:

두 레이아웃의 차이점
두 레이아웃 모두 양쪽에 고정 너비를 구현하고, 가운데는 Adaptive로, 가운데 열은 우선 렌더링을 위해 앞쪽에 배치됩니다.
차이점은 이중 비행 날개 레이아웃이 추가 래핑된 p를 생성하고 상대 위치 지정을 제거하며 작성하는 데 CSS가 덜 필요하다는 것입니다.
개인적으로는 성배 레이아웃 구조가 더 간단하고 일상 업무에서 모든 사람의 선택에 달려 있다고 생각합니다.
성배 레이아웃 및 이중 비행 날개 레이아웃에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!