다음 편집기는 HTML에서 가는 선 표를 만드는 간단한 예를 보여줍니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다
이 얇은 선 테이블을 만드는 방법에 대해 Baidu에서는 다음 값을 설정하라는 답변을 제공할 수 있습니다. set border="0" cellpacing="1 for the table " bgcolor ="#990033" 값을 사용하려면 셀의 배경색도 별도로 설정해야 합니다(예: bgcolor="#fff"). 하지만 왜 이러한 값을 설정해야 하는지에 대한 자세한 설명은 없을 것입니다!
그래서 오늘 문득 이 가는 선 형태의 원리를 기록해 볼까 하는 생각이 들었습니다. 요즘 학생들에게 기초 수업을 하다가 이 가는 선 형태의 원리를 잘 이해하지 못하기 때문이기도 합니다. , 그러니까 초보자라면 다들 아실 거라 생각합니다. 저도 비슷한 문제에 부딪혔는데, 여기서는 왜 이런 값이 설정되었는지에 대해 말씀드리겠습니다.
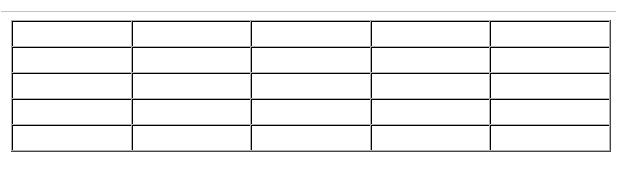
먼저 테이블의 테두리 값을 1로 설정했을 때의 효과를 살펴보겠습니다. border="1"이고 셀 사이의 거리가 cellspacing="0"인 경우에도 테이블의 두께는 그대로 유지됩니다. 상대적으로 거칠어 보입니다.

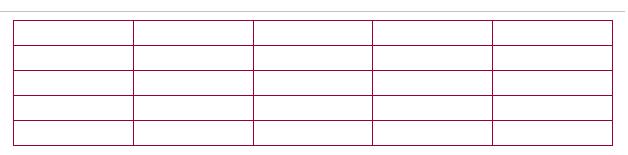
얇은 선 테이블을 만들어서 나타나는 효과를 살펴보겠습니다.

비교해 보면 나중의 표가 더 세련되어 있습니다.
이제 얇은 선 테이블 만드는 단계를 요약하겠습니다:
가는 선 테이블 만드는 단계:
테이블의 배경색을 설정합니다(즉, 테이블 테두리의 시각적 색상).
배경색을 설정합니다. td(셀) (시각적으로 전체 테이블의 전체적인 색상)
테이블의 테두리 값을 0(border="0")으로, 간격 값을 1(cellspacing="1", 테이블의 배경색이 이 간격을 통해 표시되어 시각적 테두리가 됩니다.)
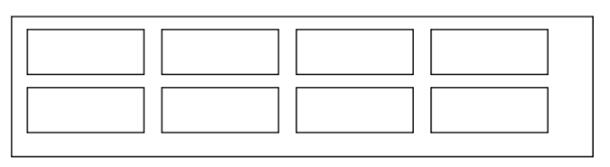
분석: 테이블의 배경색은 실제로 얇은 선 테이블에서 보이는 얇은 선입니다. 테두리를 0으로 설정하고 셀 사이의 셀 간격을 1로 설정했기 때문입니다. , 테이블의 배경색은 이 픽셀의 틈을 통해 드러나는 색상입니다. 셀의 배경색을 설정하는 것은 테이블의 배경색과 구별하기 위한 것입니다. 이해를 돕기 위해 여기 그림을 통해 분석하겠습니다.
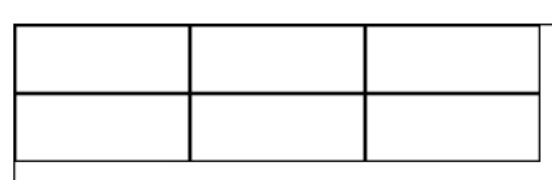
1. 다음 테이블 border="1"이 다음과 같이 표시된다고 가정합니다.

2. 셀 간격을 cellpacing="0"으로 설정하면 서로 옆에 있는 두 개의 1픽셀 가장자리가 테두리를 매우 두껍게 만듭니다.

, 따라서 테두리 ="는 전달할 수 없습니다. 1"을 사용하여 얇은 선 효과 설정
그런 다음 얇은 선 방법을 사용하여 다음과 같이 원리를 만듭니다.

If 이 기사가 도움이 되니 꼭 추천해 주세요.
HTML로 얇은 선 표를 만드는 더 간단한 예를 보려면 PHP 중국어 웹사이트를 주목하세요!