1. 는 키워드 및 제품 이름을 나타냅니다.
HTML5
설명: 대담하다. 의미론적인 관점에서 볼 때 텍스트의 일부를 표시하는 것을 의미하지만 그 중요성을 특별히 강조하지는 않습니다.
2. 중요한 텍스트를 나타냅니다.
HTML5 요소의 실제 기능은 와 동일하며 이를 굵게 표시합니다. 의미론적으로 보면 중요한 텍스트를 강조한다는 뜻이다.
3.
강제 줄 바꿈
Thisabc
dksdfsdf< ;wbr>sdfsf s a apple
설명: 텍스트 위치에
를 입력하면 영어 단어가 너무 길면 해당하는 내용에 따라
4. 는 외국어 또는 기술 용어를 나타냅니다.
HTML5 >
설명: 와 동일합니다. 즉, 기울어져 있습니다. 의미론적 관점에서 보면 텍스트 부분에 대한 강조를 나타냅니다.
8. 는 텍스트에 밑줄을 긋는 것을 의미합니다.
HTML5 :
HTML5
설명: 요소는 와 동일하게 작동합니다. 밑줄을 추가하는 것은 강조를 위해 텍스트 단락을 추가하는 것을 의미합니다.
10. 작은 글꼴
입력과 출력을 나타냅니다.<p></p> <code>HTML5
HTML5> ;
HTML5설명: var>는 코딩 언어에서의 변수를 나타낸다. <samp>는 프로그램이나 컴퓨터의 출력을 나타냅니다. <kdb>는 영어 범주에 속하므로 효과를 반영하려면 lang='en'을 사용해야 합니다. </kdb></samp>
13. 는 약어를 나타냅니다.
HTML5
설명: 의미론적 관점에서 볼 때 실제 효과는 텍스트
의 약어입니다. 14 은 정의 용어를 나타냅니다.
HTML5
설명: 요소는 의미론적 관점에서 보면
15. 다른 곳의 콘텐츠 인용
HTML5
요소의 실제 기능은 큰따옴표 쌍을 추가하는 것입니다. 위에서 본 의미는 다른 당사자의 콘텐츠를 인용한다는 의미입니다.
16. 다른 작품의 제목 인용
HTML5
설명: 요소의 실제 기능은 의미상 다른 작품을 인용하는 제목을 나타내는 것입니다.
17. 언어 요소
饕)
餮> ;)
설명: 언어 지원을 제공합니다.
한어 병음이 텍스트 위에 있지만 Muqiao FireFox는
18. 텍스트 방향 설정
HTML5 이를 설정하려면 dir 속성을 사용해야 합니다. 왼쪽에서 오른쪽으로 rtl, 왼쪽에서 왼쪽으로 ltr 값이 있습니다. 일반적인 설정은 ltr이며 방향을 처리하는 요소도 있습니다. 특수 언어의 특수 효과이며 주류 브라우저에서는 지원되지 않으므로
19텍스트 강조
HTML5
설명: 의 실제 기능은 의미상으로 노란색 배경과 검은색 단어를 추가하는 것입니다.
20이라는 표기법에 사용됩니다.
> ;
설명:
21. 일반 텍스트
HTML5
설명: 의미론적으로 텍스트 부분을 나타내지 않으며 CSS 및 기타 설정에 자주 사용됩니다. 작업
예:
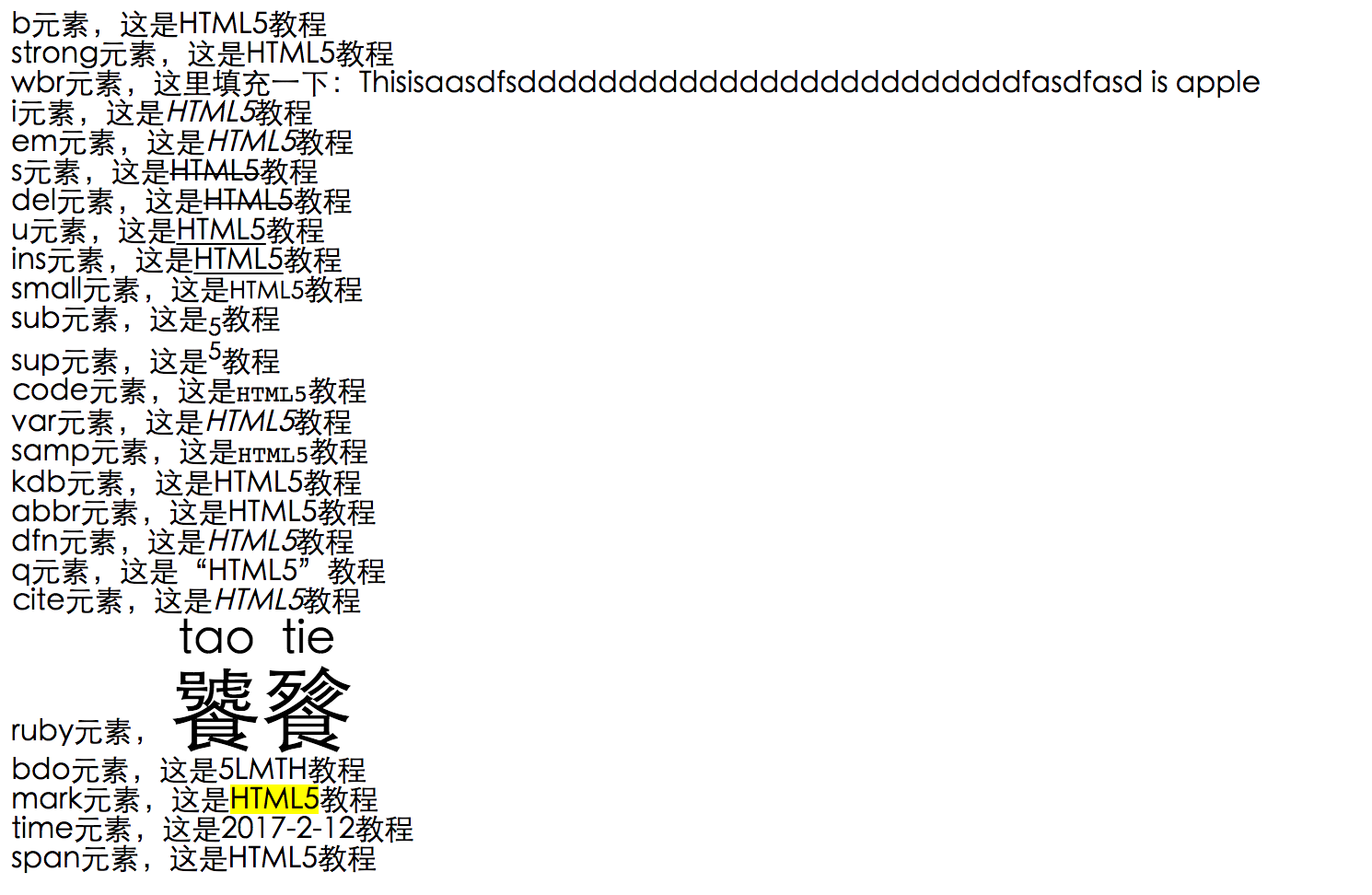
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,这是<b>HTML5</b>教程<br> strong元素,这是<strong>HTML5</strong>教程<br> wbr元素,这里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,这是<i>HTML5</i>教程<br> em元素,这是<em>HTML5</em>教程<br> s元素,这是<s>HTML5</s>教程<br> del元素,这是<del>HTML5</del>教程<br> u元素,这是<u>HTML5</u>教程<br> ins元素,这是<ins>HTML5</ins>教程<br> small元素,这是<small>HTML5</small>教程<br> sub元素,这是<sub>5</sub>教程<br> sup元素,这是<sup>5</sup>教程<br> code元素,这是<code>HTML5</code>教程<br> var元素,这是<var>HTML5</var>教程<br> samp元素,这是<samp>HTML5</samp>教程<br> kdb元素,这是<kdb>HTML5</kdb>教程<br> abbr元素,这是<abbr>HTML5</abbr>教程<br> dfn元素,这是<dfn>HTML5</dfn>教程<br> q元素,这是<q>HTML5</q>教程<br> cite元素,这是<cite>HTML5</cite>教程<br> ruby元素, <ruby style="font-size: 50px;"> 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,这是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,这是<mark>HTML5</mark>教程<br> time元素,这是<time>2017-2-12</time>教程<br> span元素,这是<span>HTML5</span>教程<br> </body> </html>
 HTML5 텍스트와 관련된 추가 기사를 보려면 요소 분석, PHP 중국어 넷에 주목하세요!
HTML5 텍스트와 관련된 추가 기사를 보려면 요소 분석, PHP 중국어 넷에 주목하세요!