다음 편집기는 HTML 텍스트 형식에 대한 간단한 예(자세한 설명)를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다.
1. 텍스트 서식: 이 예에서는 HTML 파일의 텍스트 서식을 지정하는 방법을 보여줍니다.
XML/HTML 코드클립보드에 콘텐츠 복사
<html>
<본체>
<b>이 텍스트는 굵은 글씨입니다b>
<br />
<강하게>이 텍스트는 강력합니다 강함> 🎜><
/>
<크다>글이 크다
<br / >
<em>이 텍스트는 강조됩니다
< br />
>
이이 텍스트는 기울임꼴입니다i>
<br />
이 텍스트는 작습니다작음>
<br / >
하위>하위 첨자하위
<br />
이 텍스트에는저녁>윗첨자sup
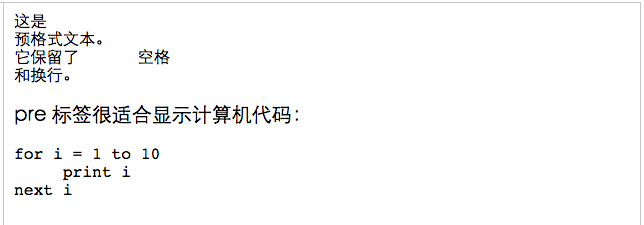
>효과는 다음과 같습니다. > 2. 미리 서식이 지정된 텍스트: 이 예에서는 pre 태그를 사용하여 빈 줄과 공백을 제어하는 방법을 보여줍니다. XML/HTML 코드클립보드에 콘텐츠 복사 <html> <본체> <pre> 이것은 입니다. 텍스트. 공백 과 줄 바꿈을 유지합니다. 사전> <p>pre 태그는 컴퓨터 코드를 표시하는 데 적합합니다. p> 사전 for i = 1 next i
본문
html>
효과는 다음과 같습니다.
 XML/HTML 코드
XML/HTML 코드
클립보드에 콘텐츠 복사
<html
>
<
본체
<
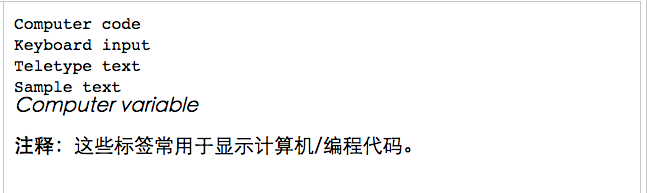
코드컴퓨터 코드
> <br />
<kbd>키보드 입력
>
> 텔레타이프 텍스트tt>
<br /> <
>샘플 텍스트samp>
<br /> <
>컴퓨터 변수< ;/var>
<br />
<p>
< b>참고: b>이러한 태그는 컴퓨터/ 프로그래밍 코드 .
p>
몸>
< ;/html>
효과는 다음과 같습니다.

4. 주소: 이 예는 HTML 파일에 주소를 쓰는 방법을 보여줍니다.
XML/HTML 코드클립보드에 콘텐츠 복사
> >
<본문>
🎜><주소>
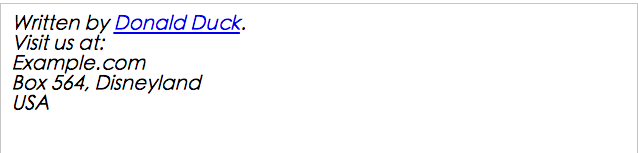
a href="mailto:webmaster@example.com">도널드 덕
아>.<br> 방문:<br> 예. com<
br> Box 564, Disneyland<
br> 미국
주소>
< /본문>
html >
5. 및 두문자어: 이 예에서는 약어 또는 두문자어를 구현하는 방법을 보여줍니다.
XML/HTML 코드
클립보드에 콘텐츠 복사
<
html>
<본체>
<abbr 제목
=>
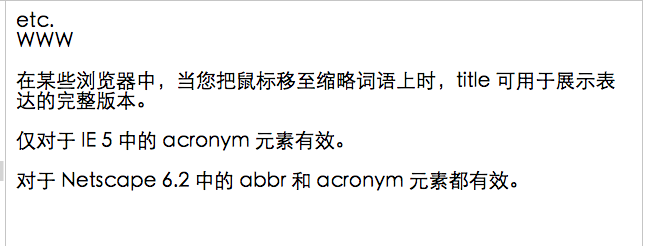
등abbr> <br /> 🎜> <약어 제목="World Wide Web">WWW약어> > p p>는 두 abbr 모두에 유효합니다. Netscape 6.2의 약어 요소. p>
몸 > 방향: 이 예는 텍스트 방향을 변경하는 방법을 보여줍니다. XML/HTML 코드클립보드에 콘텐츠 복사 html> <본체>

p
>
브라우저가 양방향 재정의(bdo)를 지원하는 경우 다음 줄 오른쪽에서 왼쪽으로 출력됩니다(rtl) >
bdo dir="rtl "
>bdo
>본문
>효과는 다음과 같습니다.
7, 블록 인용: 이 예는 하나의 길고 짧은 인용 불일치를 달성하는 방법을 보여줍니다. XML/HTML 코드
클립보드에 콘텐츠 복사<html>
<본체>
긴 인용문은 다음과 같습니다.

긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다. 이것은 긴 인용문입니다.
인용문>
짧은 인용문은 다음과 같습니다.
<q>
짧은 인용문입니다.
q>
<p>
인용부호를 사용하는 경우 요소, 브라우저는 줄 바꿈과 여백을 삽입하며 q 요소는 특별한 방법으로 렌더링되지 않습니다.
p>
몸>
< ;/html>
효과는 다음과 같습니다.

여덟, 하위 효과를 삭제하고 하위 효과를 삽입합니다.
XML/HTML 코드클립보드에 콘텐츠 복사
<html>
<본체>
<p>다스<델>스물del> <ins>텐 투 ins> 항목. p> ><
>
대부분의 브라우저는 이 내용을 다시 작성합니다. 텍스트를 취소하고 텍스트에 밑줄을 긋습니다.p> ><p>일부 구형 브라우저에서는 취소선과 밑줄이 그어진 텍스트를 일반 텍스트로 표시합니다.
>몸 > >
위의 HTML 텍스트 형식 변환에 대한 간단한 예(자세한 설명)는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 또한 PHP 중국어 웹사이트도 지원해 주시길 바랍니다. HTML 텍스트 형식의 간단한 예와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!