1. 간단한 Angular 앱 작성
테스트 작성을 시작하기 전에 먼저 두 숫자의 합을 계산하는 간단한 계산 앱을 작성합니다.

코드는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="https://code.angularjs.org/1.4.0-rc.2/angular.min.js"></script>
</head>
<body>
<!-- This div element corresponds to the CalculatorController we created via the JavaScript-->
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
</body>
<script type="text/javascript">
// Creates a new module called 'calculatorApp'
angular.module('calculatorApp', []);
// Registers a controller to our module 'calculatorApp'.
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
// load the app
angular.element(document).ready(function() {
angular.bootstrap(document, ['calculatorApp']);
});
</script>
</html>
2. 몇 가지 기본 개념에 대해 간단히 이야기해 보세요. 관련 :
모듈 만들기
angular.module이 무엇인가요? 모듈을 제작하고 재활용하는 곳입니다. CalculatorApp이라는 새 모듈을 만들고 이 모듈에 구성 요소를 추가합니다.
angular.module('calculatorApp', []);
두 번째 매개변수에 대해서요? 두 번째 매개변수는 필수이며 새 모듈을 생성한다는 것을 나타냅니다. 애플리케이션에 다른 종속성이 필요한 경우 ['ngResource', 'ngCookies']를 전달할 수 있습니다. 두 번째 매개변수가 있으면 이것이 요청에 의해 반환된 모듈의 인스턴스임을 나타냅니다.
개념적으로는 다음과 같은 뜻입니다.
* angular.module.createInstance(name, requires); * angular.module.getInstance(name)
그러나 실제로는 이렇게 씁니다. >
* angular.module('calculatorApp', []); // i.e. createInstance
* angular.module('calculatorApp'); // i.e. getInstance
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
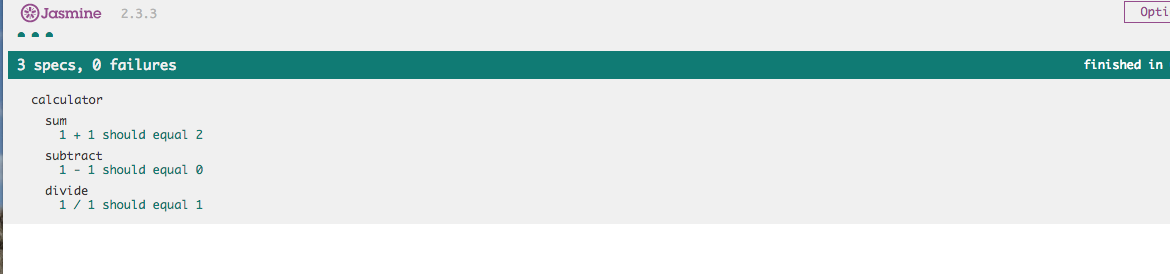
});describe('calculator', function () {
beforeEach(angular.mock.module('calculatorApp'));
var $controller;
beforeEach(angular.mock.inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});beforeEach(angular.mock.module('calculatorApp'));
beforeEach(angular.mock.inject(function(_$controller_) {
$controller = _$controller_;
}));var controller = $controller('CalculatorController', { $scope: $scope });function CalculatorController($scope) { ... }var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
// set some properties on the scope object
$scope.x = 1;
$scope.y = 2;expect($scope.z).toBe(3);
$scope.sum();