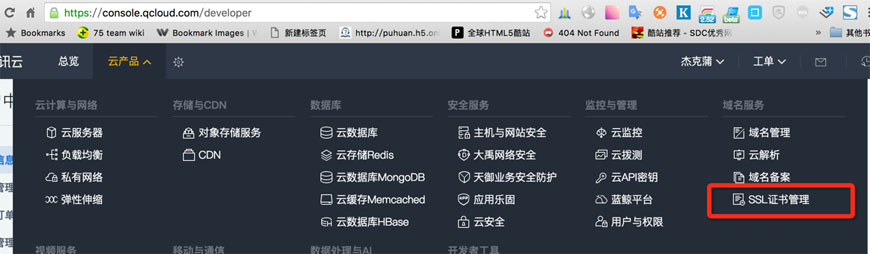
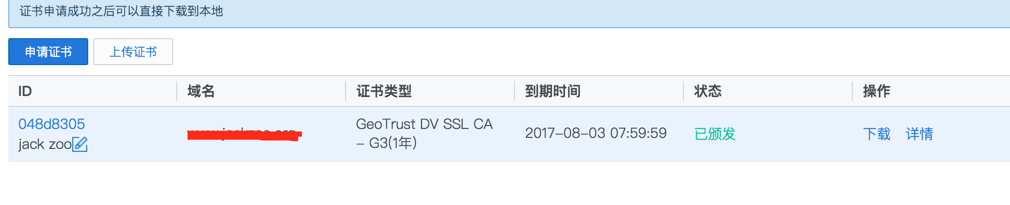
1. 먼저 Tencent Cloud에 접속하여 신청하세요

신청 성공 후 인증서를 직접 다운로드하여 사용하실 수 있습니다.

2. nginx 구성
/etc/nginx/conf.d/에 xxx.com.conf와 같은 도메인 이름 구성을 추가합니다. , 내용은 다음과 같습니다.
server {
listen 80;
listen 443 ssl;
server_name www.xxx.com;
ssl_certificate /etc/nginx/ssl/www.xxx.com_cert.crt;
ssl_certificate_key /etc/nginx/ssl/www.xxx.com.key;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8360;
}
}
proxy_pass는 노드 서비스에 대한 역방향 프록시의 주소입니다.
sslcertificate 및 sslcertificate_key는 인증서 디렉터리 파일을 지정해야 합니다. 즉, 다운로드한 파일을 /etc/nginx/ssl 디렉터리에 복사해야 합니다.
3. 마지막으로 nginx를 다시 시작하세요. 매우 간단합니다.
참고 https로 전환할 때 문제가 발생합니다. https는 http 리소스에 대한 로드 요청을 허용하지 않으므로 해당 주소를 https를 지원하도록 바꾸는 것이 가장 좋습니다.