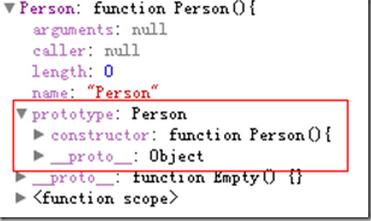
각 함수에는 객체에 대한 참조인 프로토타입 속성이 있습니다. 이 객체를 프로토타입 객체라고 합니다. 프로토타입 객체에는 함수 인스턴스가 공유하는 메서드와 속성이 포함되어 있습니다. 즉, 함수가 생성자 호출( new 연산자를 사용하여 호출하면 새로 생성된 객체는 프로토타입 객체의 속성과 메서드를 상속받습니다.
개인변수와 함수
프로토타입에 대해 자세히 이야기하기 전에 프로토타입의 디자인 의도를 더 잘 이해할 수 있도록 몇 가지 관련 사항에 대해 이야기해 보겠습니다. 이전에 작성한 JavaScript 네임스페이스 블로그에서는 JavaScript의 함수 범위에 대해 언급했습니다. 함수 내에 정의된 변수와 함수가 외부 세계에 대한 인터페이스를 제공하지 않으면 외부 세계에서 접근할 수 없습니다. 즉, 비공개 변수가 됩니다. 그리고 개인 기능.
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}
이런 식으로 변수 a와 함수 fn은 함수 개체 Obj 외부에서 액세스할 수 없으며 비공개가 되어 Obj 내부에서만 사용할 수 있습니다. , 함수 Obj의 인스턴스가 여전히 이러한 변수 및 함수
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
정적 변수, 함수
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefinedfunction Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //functionfunction Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //functionfunction Person(){
}
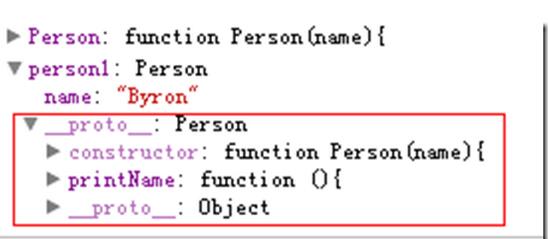
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
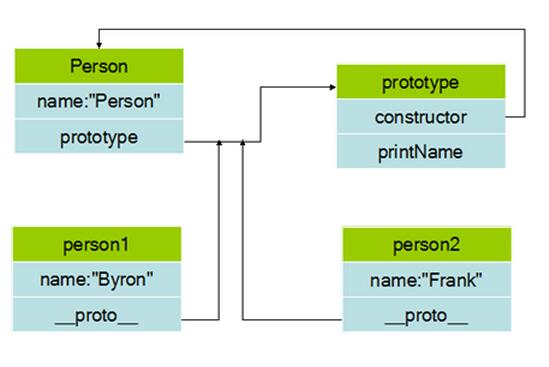
var person1=new Person('Byron');
var person2=new Person('Frank');

function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]