폭이 고정된 두 개의 열

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
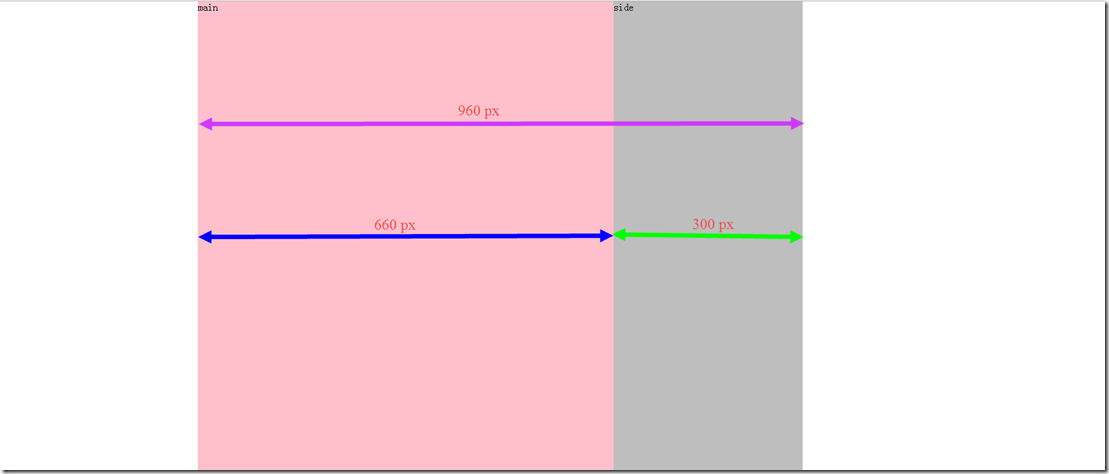
main은 왼쪽에 부동하고 side는 오른쪽에 부동합니다.
메인의 너비는 660px로 고정되고, 사이드의 너비는 300px로 고정됩니다.
메인 요소와 사이드 요소의 상위 요소에 Clearfix를 추가하여 "플로트를 지웁니다". 메인 및 사이드 요소의 영향을 받지 않습니다. "플로팅 액션".
고정 너비 + 적응형

가변 너비 + 적응형

가변 너비가 있는 여러 열

폭 동일