

[Related topic recommendations:react interview questions(2020)]
key is used in React to
trackwhich elements in the list have beenmodified,deletedoradded'sauxiliary identifier. Indiff algorithm, key is used todeterminewhether the element node has been moved or a newly created element, reducingunnecessaryelementsduplication Render.

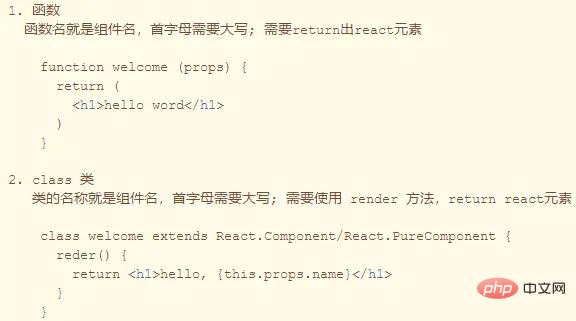
What's the difference?

because
this. The updates of propsandthis.statemay beasynchronous, and their values cannot be relied upon to calculate the next state

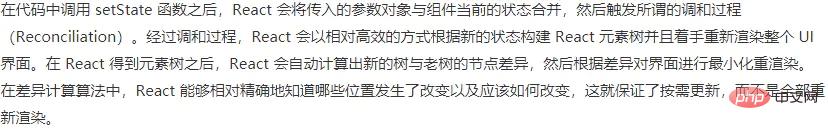
This function will be called when the setState function call is completed and the component starts to re-render. , we can use this function to monitor whether rendering is completed
constructorIn super() Subclasses cannot use this before being called. In ES5, subclasses must call super() in the constructor. The reason for passing props to super() is to facilitate (in subclasses) the idea of accessing
9.flux inthis.props
The biggest feature of Flux is the "one-way flow" of data.
Process:
User accessviewviewSend the user’sactiondispatcherReceiveactionand requirestoreto make corresponding updatesstoreAfter the update, send achangeeventviewAfter receiving thechangeevent, update the page.


For more programming related content, please pay attention to php Chinese websiteIntroduction to ProgrammingColumn!
The above is the detailed content of React basic interview questions (share). For more information, please follow other related articles on the PHP Chinese website!
 What should I do if the print spooler cannot be started?
What should I do if the print spooler cannot be started? What is the file format of mkv?
What is the file format of mkv? How to check the video memory of Win11
How to check the video memory of Win11 What is ^quxjg$c
What is ^quxjg$c Usage of strtok function
Usage of strtok function How to use max function
How to use max function What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A? BAT script batch changes file names
BAT script batch changes file names