
This article mainly introduces the Vue entry/leave animation effect. The code is simple and easy to understand, very good, and has reference value. Friends in need can refer to it
1. Example Code
(Note: written into vue single file)
<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2. Description
(1)Needs transition tag package.
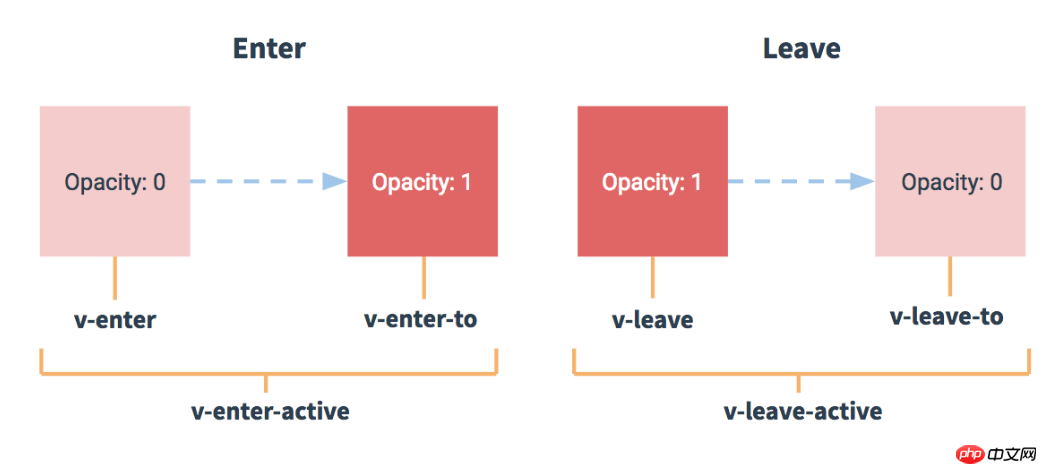
(2) 6 class status

(3) Effect:

The above is I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
About browser suspended animation during ajax synchronization operation (detailed tutorial)
How to implement monitoring text boxes in js Enter the number of words (detailed tutorial)
What are the efficient algorithms in JavaScript
The above is the detailed content of How to implement enter/leave animation in Vue. For more information, please follow other related articles on the PHP Chinese website!




