Heroku是一个提供快速部署服务的云平台。支持Node,Ruby,Java,PHP,Python,Go多种语言,今天体验了下,简直不要太爽。下面简单的介绍一下。
首先还是要注册一个账号:https://signup.heroku.com/login
不知道为什么,这里163邮箱不能通过,qq可以。然后选择语言Node.js。

注册成功后,激活邮箱,填写密码。
1.创建一个app
登录成功后进入面板,创建一个应用

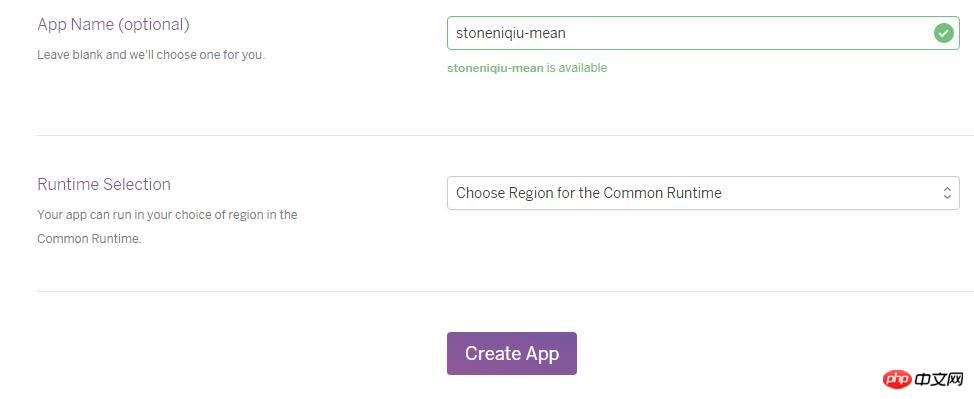
名称是可选的

2.连接github
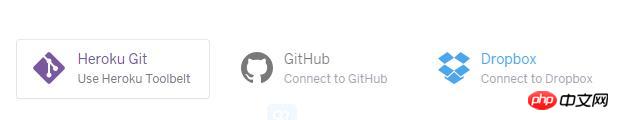
创建成功后,进入app的部署页面。 提供三种部署方法,Heroku Git,Github 和 Dropbox.

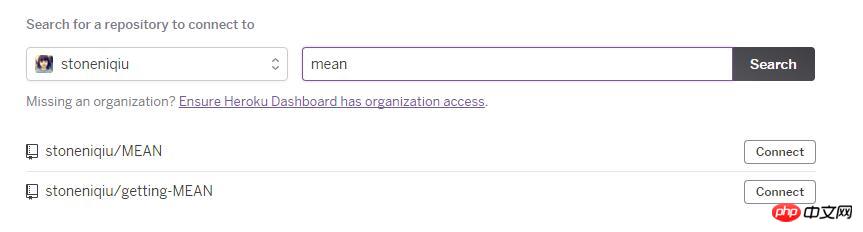
默认是HeroGit 方式,这里我们选择Github方式。github授权之后就可以在下面查询自己的项目,这里选择getting-mean

如果没有node的git项目,fork一个过来玩。https://github.com/stoneniqiu/getting-MEAN/branches/stale
3.发布
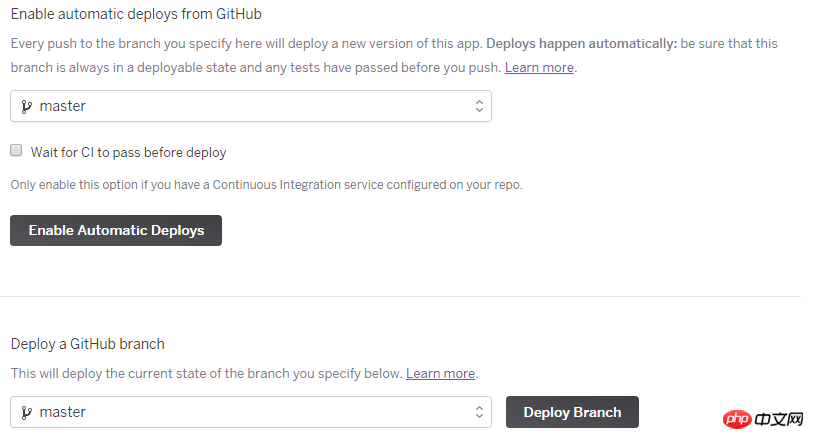
连接成功后,可以选择自动部署和部署的分支。

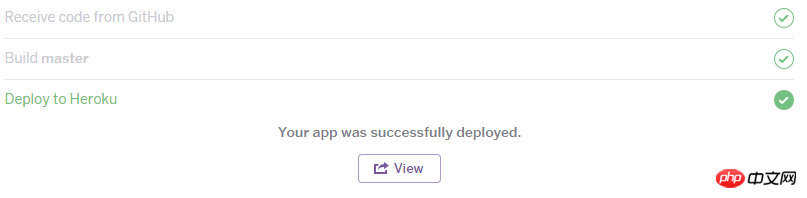
这里选择master,部署成功后出现下面的界面,点击View即可访问。

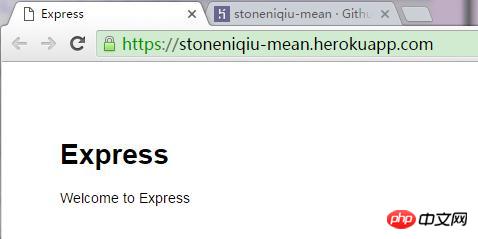
页面打开如下,域名也很有规则,是不是很赞。

如果要删除应用,在Settings栏目里。免费的空间是300M。
小结:这篇文章只是简单的介绍,不算注册只要三步就可以完成一个node项目的部署,相对于用虚拟机或者云的方式,Heroku把代码托管和部署结合起来了,而且可以部署不同的分支,这种方式非常便捷。FTP传代码和在远程在云计算上部署都很繁琐。Heroku的这种方式值的体验一下。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是怎样将Node.JS部署到Heroku的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论