
Previous words
JavaScript data types can be divided into two types: primitive types and reference types. Primitive types are also called basic types or simple types. The basic data types of JavaScript include Undefined, Null, Boolean, Number, and String. Reference types are also called complex types, which are Object in Javascript. Correspondingly, their values are also called primitive values and complex values respectively
Features
Primitive value
To put it simply: primitive values are fixed and simple values, which are simple data segments stored in the stack, that is, their values are stored directly at the location of variable access.
A primitive value is the lowest or simplest form that represents data or information available in Javascript. Values of primitive types are called primitive values because they are not refinable. That is to say, numbers are numbers, characters are characters, Boolean values are true or false, and null and undefined are null and undefined. The values themselves are simple and cannot represent values composed of other values
What types are primitive types?
Primitive type has the following five types: Undefined, Null, Boolean, Number, String
We can use typeof to determine whether a type is within the scope of a certain type.
typeof operator
Using the typeof operator on a variable or value will return one of the following values:

Note:
1. The return value is string type.
2. Compared with the original type, there is still a null difference. This is quite special. Using typeof(null) returns "object". We understand null as a placeholder for object.
Complex value
Complex values can be composed of many different types of JavaScript objects. The size of a complex object in memory is unknown because a complex object can contain any value rather than a specific known value
Storage method
Stack storage
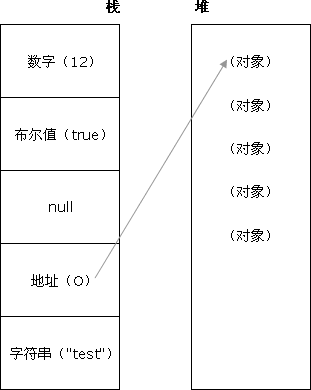
Since the original value occupies a fixed space and is a simple data segment, in order to improve the speed of variable query, it is stored in the stack
Heap storage
Since the size of the complex value will change, it cannot be stored on the stack, otherwise it will reduce the variable query speed, so it is stored in the heap (heap). The value stored in the variable is a pointer pointing to the storage object The memory location

Access method
Access by value
Primitive values are stored and manipulated as non-reducible values, referencing them transfers their value
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
Quote visit
Complex values are stored and manipulated by reference, not the actual value. When you create a variable containing a complex object, its value is a reference address in memory. When referencing a complex object, use its name (i.e. variable or object property) to obtain the object value through the reference address in memory
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"} Comparison
Primitive values use value comparison, while complex values use reference comparison. Complex values are only equal if they refer to the same object (i.e. have the same address). Even two variables containing the same object are not equal to each other because they do not point to the same object
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true Dynamic attributes
For complex values, you can add properties and methods to them, and you can also change and delete their properties and methods; but simple values cannot add properties and methods
Complex values support dynamic object properties because we can define an object, then create a reference, then update the object, and all variables pointing to the object will be updated. A new variable points to an existing complex object, and the object is not copied. This is why complex values are sometimes called reference values. Complex values can have as many references as needed, and they always point to the same object even if the object changes
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null Packaging Type
When a primitive value is used as an object created by the constructor, Javascript will convert it into an object so that the properties and methods of the object can be used, then discard the object properties and change it back to the primitive value
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 nvidia geforce 940mx
nvidia geforce 940mx
 What to do if the installation system cannot find the hard disk
What to do if the installation system cannot find the hard disk
 How to modify the text on the picture
How to modify the text on the picture
 seo page description
seo page description
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?
 pscs5 installation serial number
pscs5 installation serial number




