
jquery获取当前元素的位置,并且是相对于文档的位置。我们可以使用jQuery offset()方法来实现。offset()方法仅适用于可见元素。
html知识5232018-12-20 16:07:1506052

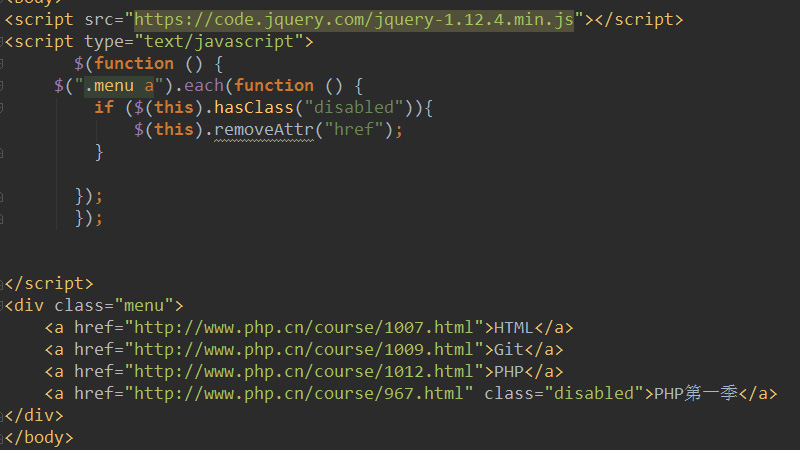
jquery删除样式属性,如删除指定a标签中的href属性,我们可以通过removeAttr()方法来实现。removeAttr() 方法表示从被选元素中移除属性。
html知识742018-12-20 15:21:3804216

jquery实现点击按钮显示内容,再点击按钮就隐藏内容的效果。我们可以使用toggle()方法来实现此效果
html知识2152018-12-20 14:34:0303155

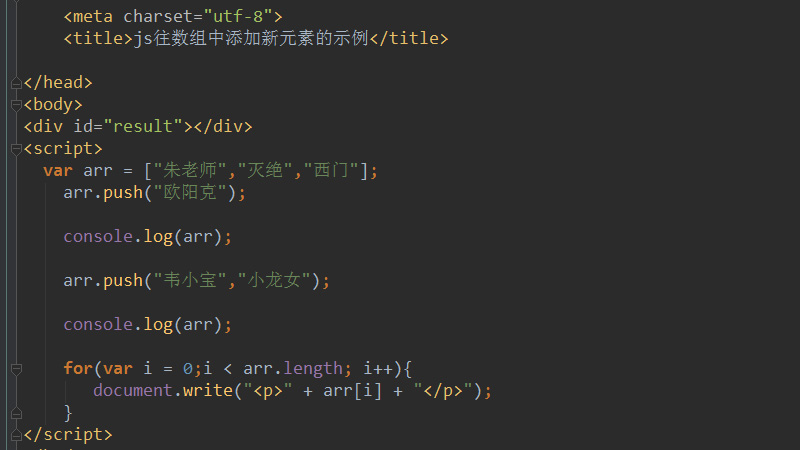
js往数组中添加新元素,我们可以使用push方法来实现添加。push()方法可以在数组末尾添加元素,然后返回数组的新长度。
html知识2412018-12-19 16:15:3506373

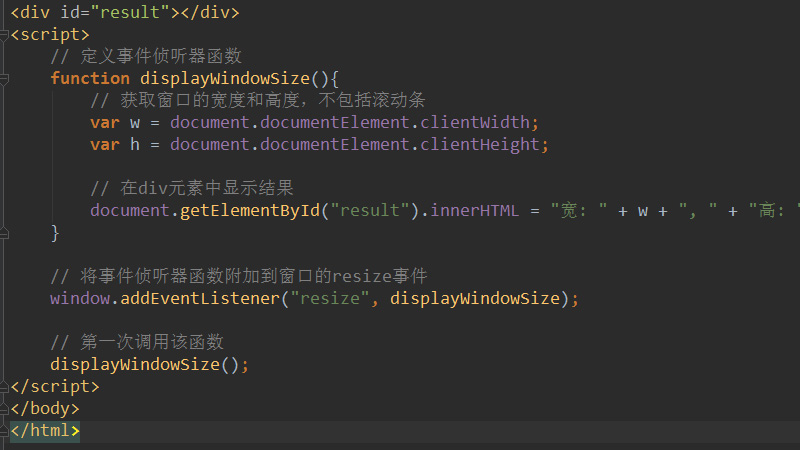
js实时获取浏览器窗口大小,我们可以使用addEventListener()方法来实现。该addEventListener()方法可以注册事件处理程序以侦听浏览器窗口resize事件,例如window.addEventListener('r
html知识4672018-12-19 15:33:1807117

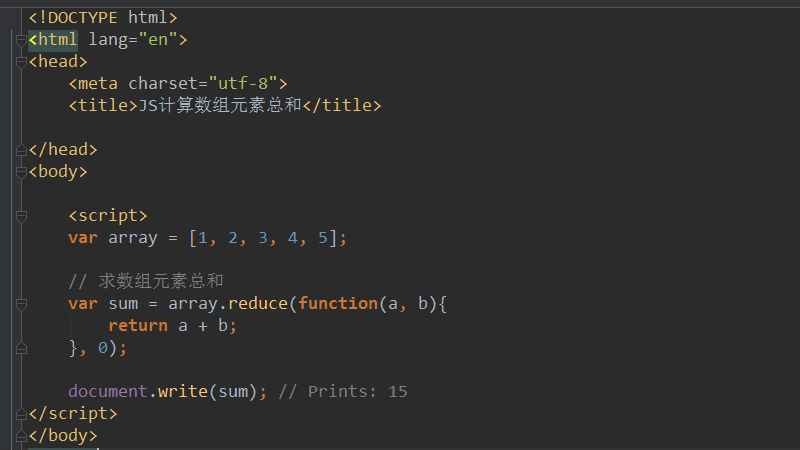
JS计算数组元素总和,我们可以使用reduce()方法查找或计算数字数组的总和。该reduce()方法对数组的每个成员执行指定的reducer函数,从而生成单个输出值。
html知识6722018-12-19 14:36:07011372

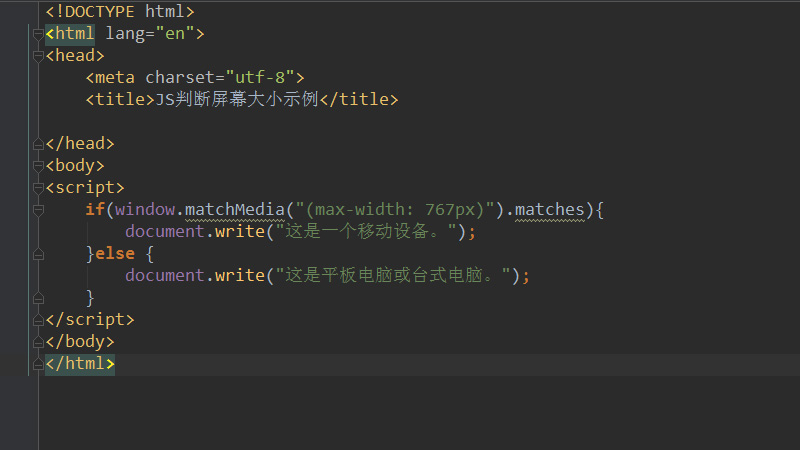
用JS判断当前屏幕大小尺寸,我们可以通过Window matchMedia() 方法来匹配指定尺寸元素,然后与当前屏幕大小进行判断。
html知识2762018-12-18 16:30:33010975

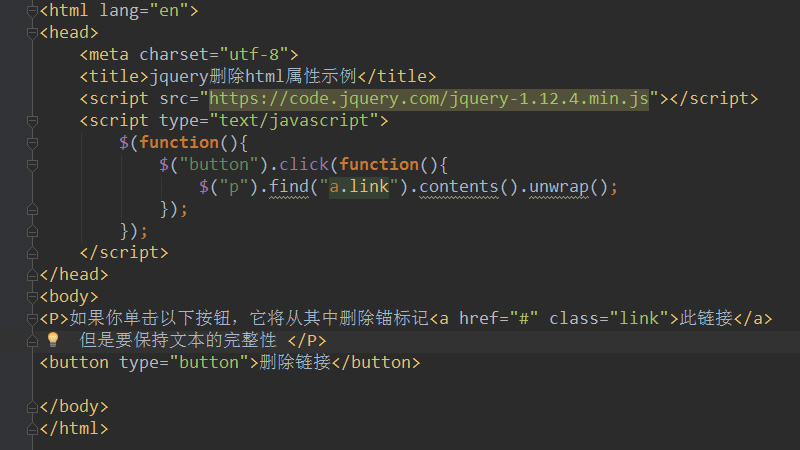
有时我们可能需要删除包装器或父元素,比如删除文本周围的锚标记。那么想要用jquery实现删除html属性的功能,我们就可以使用jQuery unwrap()方法来实现,此方法可以轻松删除包装元素并保持内部HTML或文本内容不变。
html知识9552018-12-18 15:15:2103975

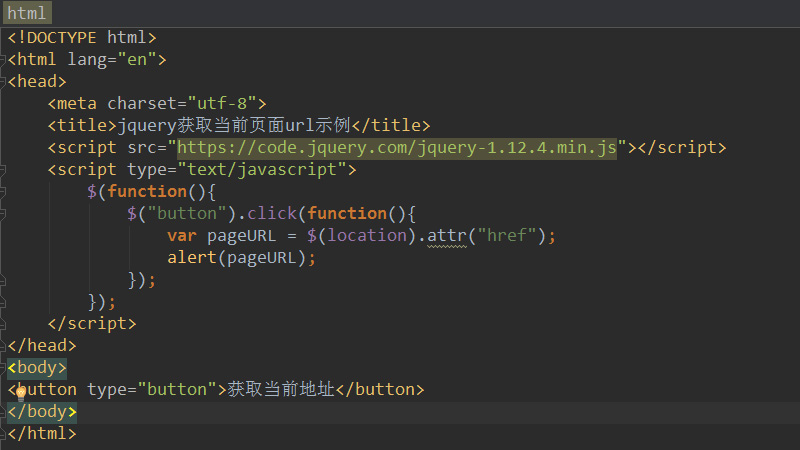
jQuery获取当前页面url,我们可以通过语法 $(location).attr("href")来实现。
html知识8152018-12-18 13:56:5209012

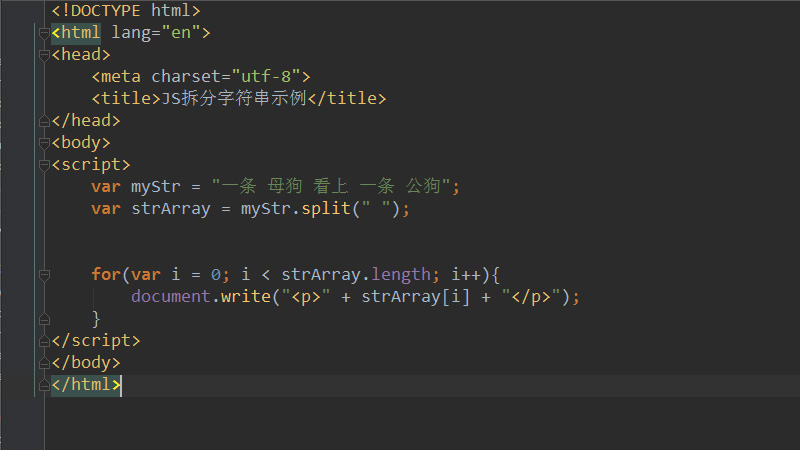
JS实现字符串拆分,我们可以使用JavaScript split()方法。如果想要从特定字符或分隔符中分解或拆分字符串,就可以使用JavaScript split()方法。
html知识262018-12-17 15:41:35023341

jquery实现点击按钮时,文字左右展开收缩效果,可以使用jQuery animate()方法来实现,Query animate()方法可以模拟类似于slideUp()和slideDown()这些效果。
html知识7822018-12-17 14:59:4803837

当我们在阅读较长的文本时,通常会有点击展开或收起的按钮,这种效果显然有助于提高用户体验。那么用jquery实现点击展开收缩效果,并且是上下方向实现展开隐藏效果,就可以使用jQuery中slideUp()和slideDown()方法来实现。
html知识4732018-12-17 14:12:0706728

jquery实现图片翻转效果,可以使用jQuery attr()方法。那么使用jquery attr()方法可以更改图像源(即标记的src属性),以此来实现图片翻转效果。
html知识6552018-12-15 16:53:2904469

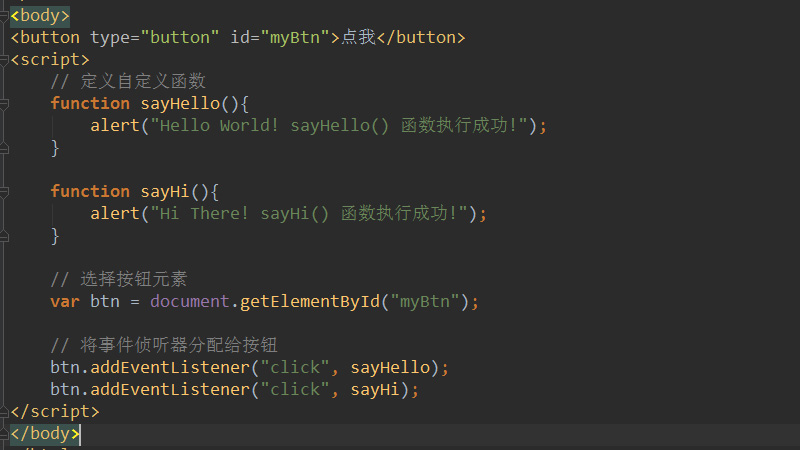
js中的onclick事件想要实现调用多个函数的功能,我们可以使用addEventListener()方法。也就是说如果要在按钮的单击事件中调用或执行多个函数,就可以使用JavaScript addEventListener()方法。
html知识5672018-12-15 16:03:1007728

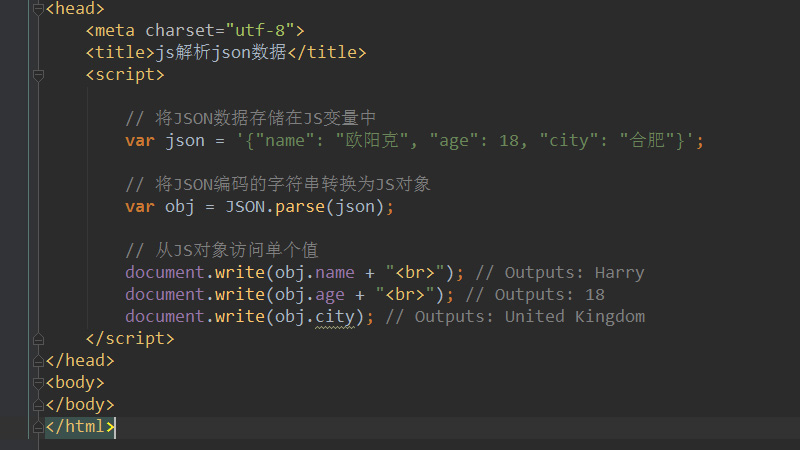
js解析json数据,可以使用JSON.parse()方法来实现解析。JSON.parse()方法可以解析JSON字符串,转换为 JavaScript 对象。
html知识8542018-12-15 14:34:06017142