
下面我们就结合简单的代码示例,给大家介绍JS判断当前屏幕大小的方法。
代码示例如下:
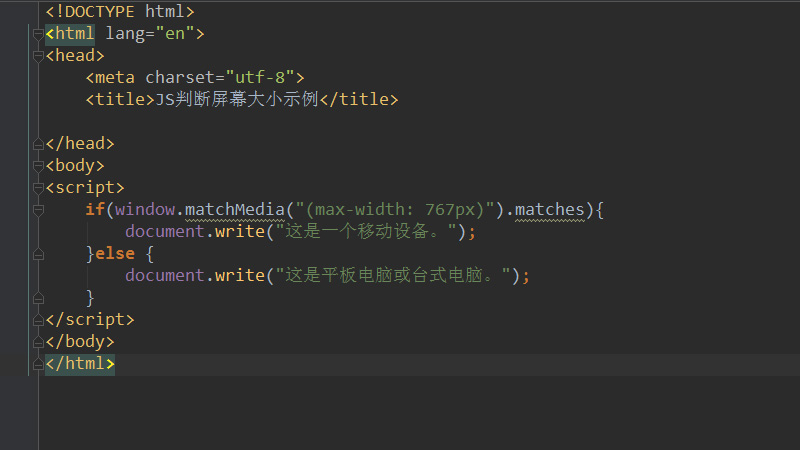
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>这里我们写了一个屏幕大小判断,通过matchMedia方法来匹配给定的最大宽度尺寸(767px)。当获取的当前屏幕即窗口大小,小于767像素时,就判断为“这是一个移动设备。”。相反,大于767像素时,就判断为"这是平板电脑或台式电脑。"。
判断结果如下:
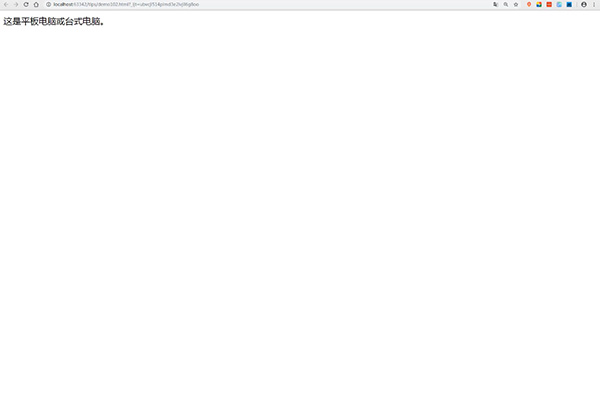
当前屏幕宽度大于767px时:

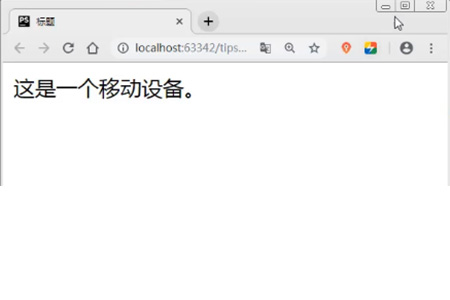
当前屏幕小于767px时:

matchMedia() 返回一个新的 MediaQueryList 对象,表示指定的媒体查询字符串解析后的结果。matchMedia() 方法的值可以是任何一个 CSS @media 规则 的特性, 如 min-height, min-width, orientation 等。
MediaQueryList 对象有以下两个属性:
media:查询语句的内容。
matches:用于检测查询结果,如果文档匹配 media query 列表,值为 true,否则为 false。
本篇文章就是关于JS判断屏幕大小的方法介绍,简单易懂,希望对需要的朋友有所帮助!
以上就是JS如何判断屏幕大小的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:jquery怎么删除html属性
- 下一篇:JS怎么对数组内元素进行求和
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论