合計 10000 件の関連コンテンツが見つかりました

floatはHTMLのbox属性ではないでしょうか?
記事の紹介:はい、float はボックス属性ではありません。ボックスの属性には、幅、高さ、パディング、パディングボトム、パディング左、パディング右、パディングトップ、マージン、ボーダーなどが含まれます。
2021-03-02
コメント 0
2038

CSS3でボックスの高さを定義する属性は何ですか
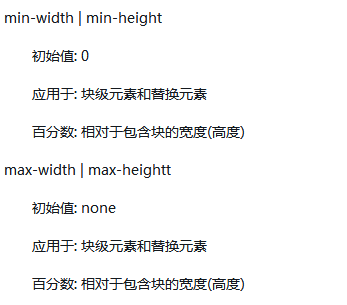
記事の紹介:CSS3 はボックスの高さの属性を定義します: 1. 要素ボックスの高さを設定できる height 属性; 2. 要素ボックスの最大高さを設定できる max-height 属性; 3. min-height 属性。要素ボックスの最小の高さを設定できます。
2022-03-15
コメント 0
3333

CSS ボックス モデルのプロパティの探索: パディング、マージン、ボーダー
記事の紹介:CSS ボックス モデルのプロパティの調査: パディング、マージン、ボーダー CSS ボックス モデルは、Web ページ レイアウトにおける重要な概念の 1 つです。フロントエンド開発では、padding、margin、border 属性を理解し、正しく使用することが重要です。この記事では、これら 3 つのプロパティの使用法と相関関係を詳しく説明し、具体的なコード例を示します。 1. ボックス モデルの概要 ボックス モデルは、content、padding、bo の 4 つの部分で構成されます。
2023-10-20
コメント 0
1005

CSS ボックス モデル プロパティの最適化のヒント: ボックスのサイズ設定
記事の紹介:CSS ボックス モデルの属性最適化スキル: ボックスのサイジング Web デザインの発展に伴い、CSS ボックス モデルはフロントエンド開発に不可欠な部分になりました。その中で、box-sizing 属性は、ボックスのサイズ計算ルールを効果的に制御して、ページ レイアウトの精度と一貫性を確保できます。この記事では、ボックスサイジングの使用法を紹介し、読者がボックスサイジングをよりよく理解して適用できるように、いくつかの実用的なコード例を示します。ボックスサイジングの役割 CSS ボックス モデルはコンテンツで構成されます。
2023-10-20
コメント 0
1185

CSS ボックス モデルのプロパティの詳細な説明: パディング、マージン、ボーダー
記事の紹介:CSS ボックス モデル属性の詳細説明: パディング、マージン、ボーダー CSS では、ボックス モデル属性 (boxmodel) は、HTML 要素が占めるスペースを指します。このスペースは、パディング、マージン、ボーダーという 4 つの重要な属性で構成されます。これらのプロパティの役割と使用方法を理解すると、要素のサイズとレイアウトをより適切に制御するのに役立ちます。この記事では、これらのプロパティについて詳しく説明し、具体的なコード例を示します。パッド
2023-10-21
コメント 0
1304

CSS3でボックスに影を設定する属性とは何ですか?
記事の紹介:ボックスの影を設定するcss3属性は「box-shadow」です。この属性は、境界線の影効果を実現し、影をボックス要素に適用するために使用されます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし半径 拡張半径 影の色 投影モード」です。投影モードが「inset」に設定されている場合は、 」とインナーシャドウが実現できます。
2022-05-18
コメント 0
5805

CSS3でボックスの弾力性を宣言する方法
記事の紹介:CSS3 は、表示属性の値を flex または inline-flex に設定することで、ボックスの柔軟性を宣言します。フレキシブル ボックスは、フレキシブル コンテナ (Flex コンテナ) とフレキシブル サブ要素 (Flex item) で構成され、フレキシブル コンテナには 1 つ以上のフレキシブル サブ要素が含まれます。
2021-06-02
コメント 0
1579

CSS でボックスのタイプを定義するために使用される属性
記事の紹介:display 属性は、CSS でボックスのタイプを定義するために使用されます。 display 属性は、要素が生成するボックスのタイプ ([display:inline] など) を指定します。これは、要素が要素の前後に改行なしでインライン要素として表示されることを意味します。
2021-03-04
コメント 0
2912