
ボックスに影を設定するための css3 属性は「box-shadow」です。この属性は、境界線の影効果を実現し、影をボックス要素に適用するために使用されます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし半径 拡張半径 影の色 投影モード」です。投影モードが「inset」に設定されている場合は、 」とインナーシャドウが実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 ボックスの影を設定する属性は「box-shadow」です。
box-shadow プロパティ - 境界線の影効果を実現する
box-shadow プロパティは、テキスト ボックスに影を適用できます。影のピクセルの長さ、幅、ぼかし距離、および影の色。
box-shadow はボックス要素に影を追加でき、1 つ以上の追加をサポートします。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注: boxShadow プロパティは、ボックスに 1 つ以上のドロップダウン シャドウを追加します。このプロパティは、シェードのコンマ区切りのリストで、各シェードは 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードによって指定されます。省略された長さの値は 0 です。

注: inset は最初または最後のパラメータに記述できます。その他の位置は無効です。
X 軸オフセットと Y 軸オフセット値 (水平シェーディングと垂直シェーディング)
X 軸オフセットと Y-軸オフセット 軸オフセット値は負の数値に設定できます。
影のぼかし半径:
このパラメータはオプションであり、値は次のとおりです。値が 0 の場合、影にブラー効果がないことを意味し、値が大きいほど、影のエッジがぼかされます。
シャドウ拡張半径:
このパラメータはオプションです。値は正または負にすることができます。値が正の場合、シャドウ全体が拡張されます。拡張するか、値が負の場合は小さくします。
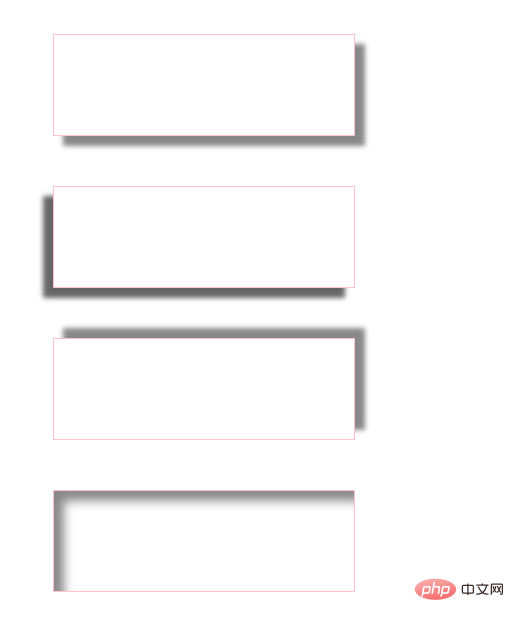
#例
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X轴偏移量为负数 */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y轴偏移量为负数 */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset将外阴影改内阴影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
以上がCSS3でボックスに影を設定する属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






