
この記事では、CSS のボックス モデル属性とは何なのかについて説明します。 CSS ボックス モデルの関連属性の紹介は、必要な方の参考になれば幸いです。
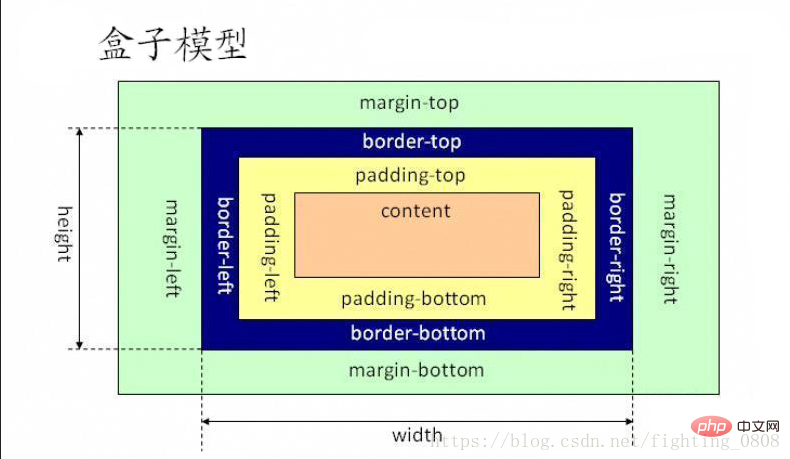
1. ボックスモデル図
 2. CSSボックスモデル関連の属性の幅/高さは以下を参照します。内容
2. CSSボックスモデル関連の属性の幅/高さは以下を参照します。内容
box.css
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>border: px スタイルの色 border-top: px スタイルの色。
width :border-width;Single border: border-top-width;
box.css.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}
属性値: dotted (ドット)
破線(破線)
double (二重線)
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
}
5. 内側のマージン – CSS ボックス モデル関連の属性内のパディング
単一の方向を設定します:padding-top/padding-bottom/padding-left/padding-right
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}6. CSS ボックス モデル関連の属性 margin-margin 単一の方向を設定します: margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}outline-width outline-style:
隠れた
破線(破線)
実線 (実線)
outline-color: または: outline: px style color;
関連推奨事項:
CSS ボックス モデル (ボックス モデル)
div css box model_html/css_WEB-ITnose
以上がCSSのボックスモデルのプロパティとは何ですか? CSS ボックス モデル関連のプロパティの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。