
css3 は、display 属性の値を flex または inline-flex に設定することで、ボックスの弾力性を宣言します。フレキシブル ボックスは、フレキシブル コンテナ (Flex コンテナ) とフレキシブル サブ要素 (Flex item) で構成され、フレキシブル コンテナには 1 つ以上のフレキシブル サブ要素が含まれます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フレキシブル ボックスは、フレキシブル コンテナ (Flex コンテナ) とフレキシブル サブ要素 (Flex アイテム) で構成されます。
フレキシブル コンテナは、display プロパティの値を flex または inline-flex に設定することによって、フレキシブル コンテナとして定義されます。フレックス コンテナには 1 つ以上のフレックス子要素が含まれます。
注: フレキシブル コンテナの外側とフレキシブル サブ要素の内側は通常どおりレンダリングされます。フレックス ボックスは、フレックス 子要素がフレックス コンテナ内でどのようにレイアウトされるかを定義するだけです。
フレキシブルサブ要素は通常、フレキシブルボックス内に 1 行で表示されます。デフォルトでは、コンテナーごとに 1 行のみが存在します。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">弹性容器 1</div>
<div class="flex-item">弹性容器 2</div>
<div class="flex-item">弹性容器 3</div>
</div>
</body>
</html>
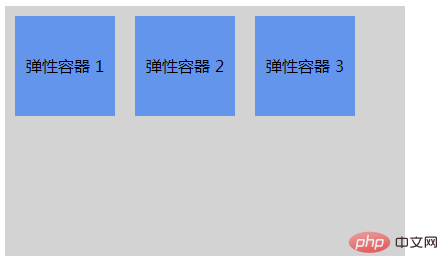
</html>効果:

推奨学習: css ビデオ チュートリアル
以上がCSS3でボックスの弾力性を宣言する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



