
この記事では、ボックスの内部配置の box-pack 属性と box-align 属性について詳しく説明します。必要な方は参考にしていただければ幸いです。あなた。
柔軟な要素と非弾性の要素が混合されてタイプセットされると、すべてのサブ要素のサイズがボックスのサイズより大きくなったり小さくなったりして、ボックス内のスペースが不足したり余分になったりすることがあります。このとき、ボックスのスペースを管理する方法が必要です。子要素の合計サイズがボックスの寸法より小さい場合は、box-align プロパティと box-pack プロパティを使用して管理できます。
CSS3 の新しい box-pack 属性と box-align 属性は、それぞれ box 要素内の「子要素」の水平方向と垂直方向の空き領域管理メソッドを定義するために使用されます。これらの配置方法は、ボックス要素内のテキスト、グラフィックス、およびサブ要素に対して有効です。
1. 水平方向の配置 box-pack 属性
box-pack 属性は、ボックスの水平方向の空き領域を管理できます。
2. 垂直オブジェクト box-align 属性
box-align 属性は、ボックスの垂直方向の空き領域を管理できます。
3. 実践的な応用方法
CSS2 では、テキストを垂直方向に中央揃えにしたい場合、高さ属性値を line-height 属性値と同じに設定することがよくありますが、このセクションを学習した後は、 div 要素で box-align 属性を使用している限り (配置方向のデフォルトは水平)、テキストを垂直方向の中央揃えにすることができます。
例 1: テキストの適応型センタリング (垂直方向のセンタリングと水平方向のセンタリングを含む)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
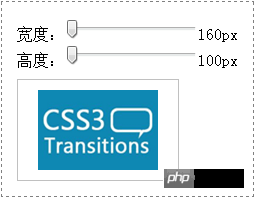
例 2: 画像の適応型センタリング (垂直方向のセンタリングと水平方向のセンタリングを含む) Centered)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="../App_images/lesson/run_css3/css3.png" alt=""/></div>
</body>
</html>
上記は、ボックス内の box-pack 属性と box-align 属性の詳細な説明の完全な紹介です。詳細について知りたい場合は、 CSS3 ビデオ チュートリアル #、PHP 中国語 Web サイトにご注意ください。
以上がボックス内を揃えるbox-pack属性とbox-align属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


