
前回の記事「JSにおけるArrayオブジェクトの操作方法を簡単に分析してみた(コード付き)」では、JSにおけるArrayオブジェクトの操作方法について学びました。次の記事では、Vue におけるオブザーバー データの双方向バインディングの原則を理解するために説明します。

vueデータ双方向バインディングの原則と簡単な実装

1 )vue データ双方向バインディング原則 - オブザーバー
3) vue data 双方向バインディング原則 - パーサー Complie
vueデータ双方向バインディング原則と簡単な実装
Fuck meow の基礎となる原則、フレームワーク コア、コードを書くときのみ Jquery を使用します。
個人的には、長く関わっていても、核となるものを見るべきだと思っています。専門家がそれを達成する方法について詳しく学び、より多くの知識を学び、成長し進歩することができます。ある日誰かが、ある種のフレーム下着の実装原理について尋ねたら、彼らはただ混乱するでしょう。
データ バインディングを実装する方法は、大まかに次のとおりです。
パブリッシャー/サブスクライバー パターン (backbone.js)
ダーティ値チェック (angular.js)
データ ハイジャック (vue.js)
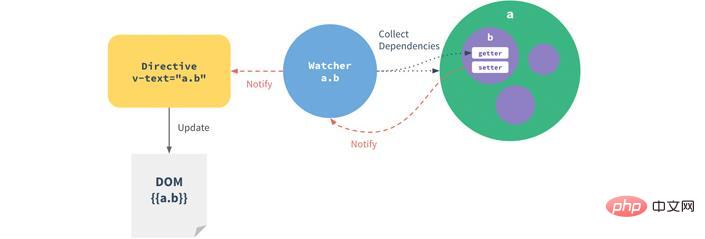
vue.js は、データ ハイジャックをパブリッシャー/サブスクライバー モデルと組み合わせて使用し、Object.defineProperty() setter と getter# を通じて各プロパティをハイジャックします。 ## データが変更されたときにメッセージをサブスクライバーにパブリッシュし、対応するリスニング コールバックをトリガーします。
C#winform カスタム コントロールを作成した場合は、後続のロジックと実装原則をよりよく理解したいと考えています。
C# If aコントロールのプロパティが変更されると、ビューが更新されます。
priveate int a ;
public int A
{
get { return a; }
set { if(a!=value){a = value; Invalidate(); } }
}
# 当a的值发生变化, 就重绘视图Object.defineProperty(obj, prop, descriptor) メソッドを見てみましょうアドレス: https://developer. mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty()メソッドはオブジェクトを直接定義します 新しいプロパティ、またはオブジェクトの既存のプロパティを変更し、オブジェクトを返します。
obj操作する必要のあるターゲット オブジェクト
propターゲット オブジェクトには、次の操作が必要です。定義または変更される属性の名前。
定義または変更する属性の記述子
<strong></strong>configurable が true の場合に限り、このプロパティの説明文字を変更したり、対応するオブジェクトから属性を削除したりできます。デフォルトは false です。
enumerable が列挙内で true である場合にのみオブジェクト内に表示できます。プロパティ。デフォルトは false です。データ記述子には、次のオプションのキー値もあります:
JavaScript 値 (数値、オブジェクト、関数など) を指定できます。デフォルトは 未定義です。
writable が true である場合に限り、プロパティに演算子を割り当てることができます。変化。デフォルトは false です。アクセス記述子には、次のオプションのキー値もあります。
getter を提供するメソッド (存在しない場合) ゲッターは未定義です。このメソッドの戻り値が属性値として使用されます。デフォルトは 未定義です。
setter がない場合は unknown## となります。 #。このメソッドは一意のパラメータを受け入れ、パラメータの新しい値をプロパティに割り当てます。デフォルトは 未定義です。 まずは簡単なデータハイジャックを実装してみましょう
var A = {};
var a = "";
Object.defineProperty(A, "a", {
set: function (value) {
a = value;
},
get: function () {
return "My name is " + a;
},
});
A.a = "chuchur";
console.log(A.a); // My name is chuchur<div id="app">
<input type="text" v-model="word" />
<p>{{word}}</p>
<button v-on:click="sayHi">change model</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
word: "Hello World!",
},
methods: {
sayHi: function () {
this.word = "Hi, everybody!";
},
},
});
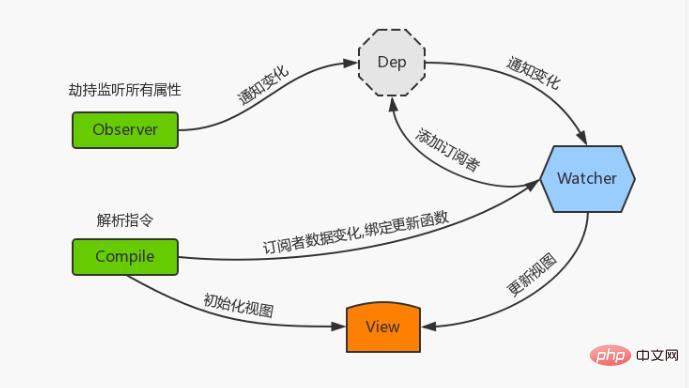
</script> 実装されている単純なデータ ハイジャックでは、複数の属性がある場合、データ オブジェクトのすべての属性を監視できるデータ リスナー Observer とサブスクライバー # を実装する必要があります。 ##Dep
要素ノードの v-model、v-on:click をサブスクライバーに通知するには、コマンド パーサーを実装する必要があります Compile
最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
大概的流程图如下:

Observer将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
//Dep
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
},
};把订阅器植入到监听器里
function defineReactive(data, key, val) {
var dep = new Dep()
observe(val); //监听子属性
Object.defineProperty(data, key, {
set: function(value) {
dep.notify() //发出通知, 我被改变了
}
});
}至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
推荐学习:vue.js教程
以上がVue でのオブザーバー データの双方向バインディング原理を分析する (コード共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



