
前回の記事「ps版:CC2019で初期設定を復元する方法(まとめ)」では、仕事で役立つ初期設定を素早く復元する方法を紹介しました。次の記事では、写真を Web ページに変換する方法を紹介します。PS 機能 - 写真を Web 形式で保存する機能は、宇宙やその他のネットワークで日常的に使用する写真をアップロードするのに適しています。
1. PS で画像を開き、Ctrl J を押したままレイヤーをコピーします。
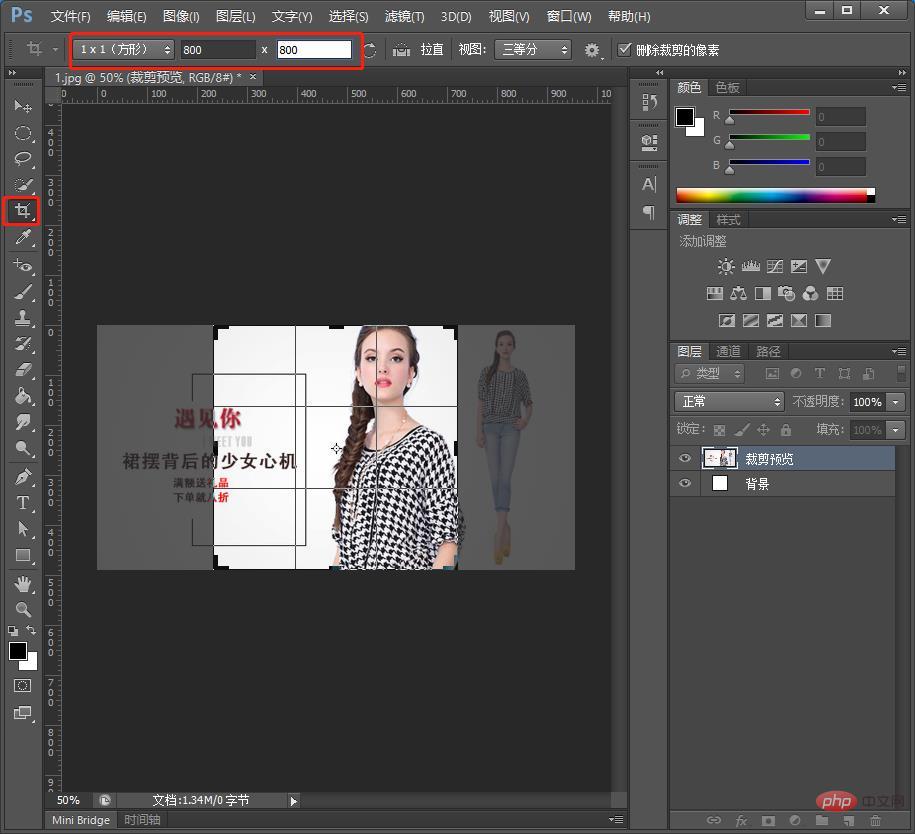
#2. 切り抜きツールを選択し、値を適切な切り抜きサイズに設定します。

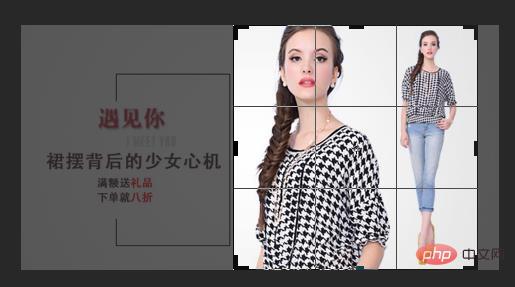
#3. マウスで四隅を動かして構図を調整します。

#4. メニューバーの[ファイル]をクリックし、[Web用に保存して形式を指定]を選択します。
#5. JPEG 形式を選択します。ネットワークにアップロードされる色が圧縮されていないことを確認するには、以下と同じ 3 つのオプションをオンにします。
#6. ウィンドウをクリックし、上の図の丸で囲った場所にフォーカスし、ファイル サイズを最適化し、制限値を入力します。
7. 選択に従って保存します。画像のみを選択し、もう 1 つは HTML のみを選択して Web ページ モードを保存します。つまり、ブラウザで開くことを選択できます。両方を選択すると両方が保存されます。ニーズに応じてお選びください。
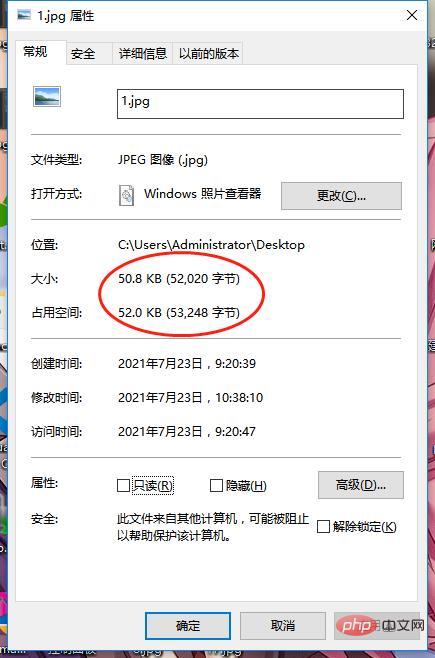
#8. [保存] をクリックした後、デスクトップを右クリックしてプロパティを開き、サイズが 50KB であるかどうかを確認します。

これを通じてファイル サイズを最適化できます
9。「Web として保存し、使用する形式で保存」機能は非常に実用的で、次の目的にも使用できます。 gif アニメーションをエクスポートします。画像
「GIF」形式を選択し、[保存] をクリックします。
 ## 推奨学習:
## 推奨学習:
以上がpsを使って画像をWeb形式に変換する裏ワザ(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



