
前回の記事「ps Tips: 数秒でパズルポスターを作る方法 (画像とテキストステップ)」では、PS パズルの簡単な使い方を紹介しましたが、数ステップで合成でき、とても美しい写真です。次の記事では、PSを使って写真から手描きスケッチ効果を作成する方法を紹介しますので、見てみましょう。 !

#手描きのスケッチ効果の比較画像は次のとおりです:
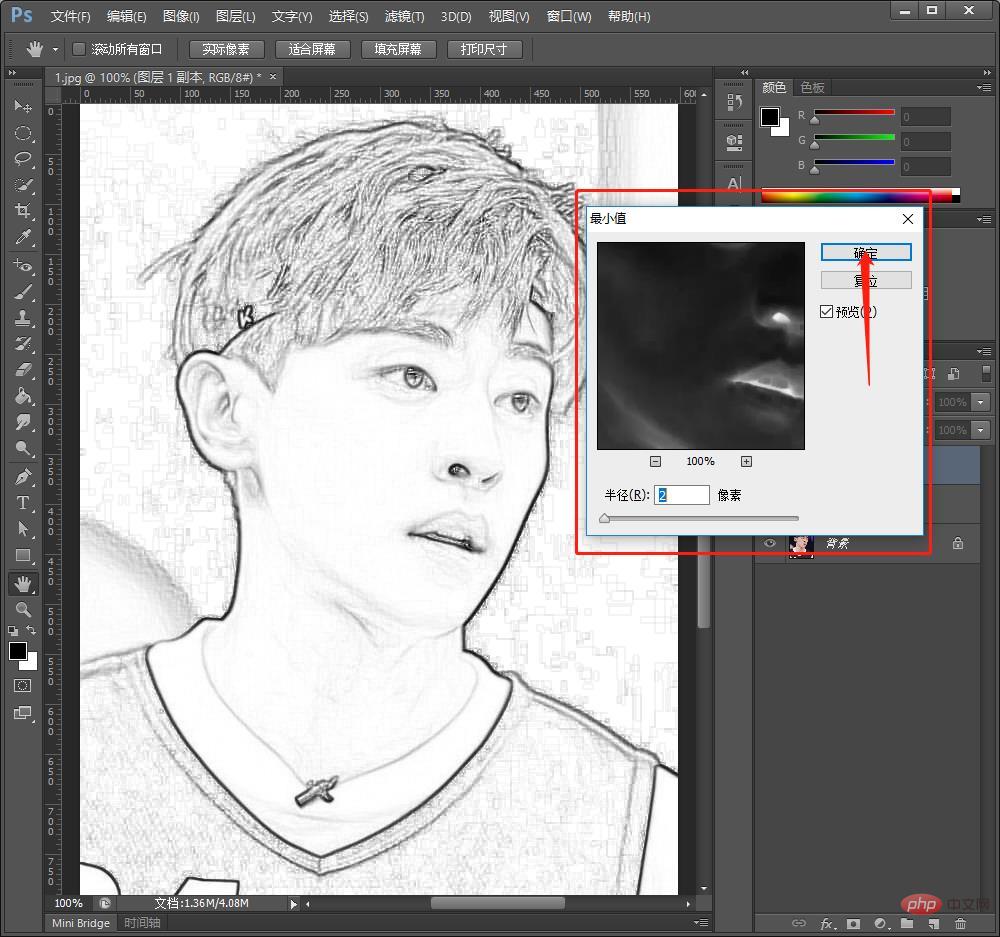
 # #ps が絵を作ります 手描きのスケッチ効果を作成します
# #ps が絵を作ります 手描きのスケッチ効果を作成します
)
)
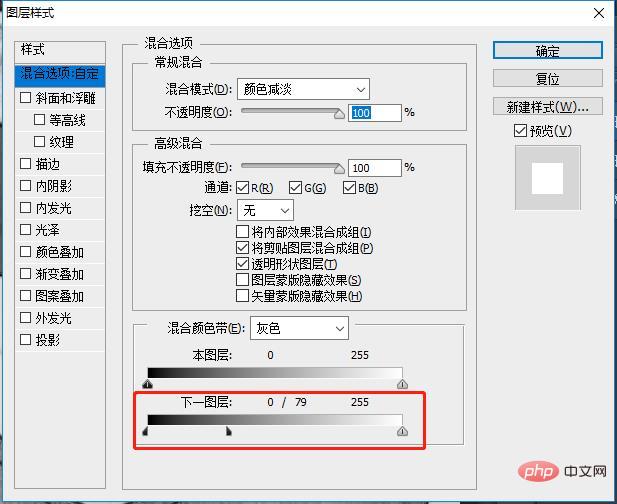
 #4. ダブルクリックしてレイヤー スタイルに入り、Alt キーを押しながらスライダーを約 80 までドラッグして確認し、新しいマスクを作成します。
#4. ダブルクリックしてレイヤー スタイルに入り、Alt キーを押しながらスライダーを約 80 までドラッグして確認し、新しいマスクを作成します。

)
)
)
#最終的な効果は次のとおりです:
PS ビデオ チュートリアル
以上がPS を使用して写真をスケッチ スタイルに変換する方法を段階的に説明します (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



