
この記事では、HTML5 JavaScript でページ読み込みアニメーションを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

(関連チュートリアルの推奨事項: html チュートリアル)
1. タイマーを使用して、毎回待ちます。
2. ページの読み込みが完了したかどうかに基づいて、読み込みアニメーションを終了するかどうかを決定します。
<script>
document.onreadystatechange=function(){
console.log(document.readyState);
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}
</script>3. 上記は両方とも gif 画像を直接使用しています。Web ページの読み込みを速くするために、css3 を使用して再生アニメーションを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3进度条</title>
<style>
.loading{width:100%; height: 100%;position: fixed;top:0;left: 0;z-index: 100;background: #ffffff;}
.loading .pic{
width: 64px;
height: 64px;
/* background: url(images/loading.gif); */
position: absolute;
top: 0;
bottom: 0;
left:0;
right:0;
margin: auto}
.loading .pic i{
display: block;
float: left;
width: 6px;
height: 50px;
background: #399;
margin: 0 2px;
transform: scaleY(0.4);
animation: load 1.2s infinite;
}
.loading .pic i:nth-child(1){animation-delay:0.1s }
.loading .pic i:nth-child(2){animation-delay:0.2s }
.loading .pic i:nth-child(3){animation-delay:0.3s }
.loading .pic i:nth-child(4){animation-delay: 0.4s}
.loading .pic i:nth-child(5){animation-delay:0.5s }
@keyframes load{
0%,40%,100%{transform: scaleY(0.4)}
20%{transform:scaleY(1) }
}
</style>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt=""/>
</body>
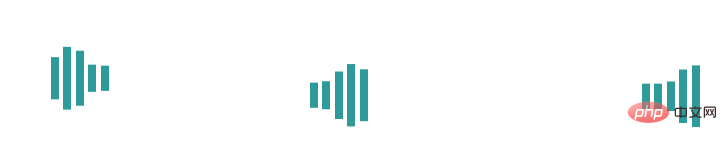
</html>効果は次のとおりです。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实时获取加载数据的进度条</title>
<style>
.loading {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 100;
background: #ffffff;
}
.loading .pic {
width: 100px;
height: 100px;
/* background: url(images/loading.gif); */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
/* border: 1px solid red; */
font-size: 30px;
text-align: center;
line-height: 100px;
}
.loading .pic span{
display: block;
width: 80px;
height: 80px;
position: absolute;
top:10px;
left: 10px;
border-radius: 50%;
box-shadow: 0 3px 0 #666;
animation: rotate 1s infinite linear;
}
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
</style>
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(function(){
var img=$("img");
var num=0;
img.each(function(i){
var oImg=new Image();
oImg.onload=function(){
oImg.onload=null;
num++;
$(".loading b").html(parseInt( num/$("img").size()*100)+"%");
if(num>=i){
$(".loading").fadeOut();
}
}
oImg.src=img[i].src;
});
})
</script>
</head>
<body>
<div>
<div>
<span></span>
<b>0%</b>
</div>
</div>
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" class="lazy" alt="" />
</body>
</html>記述されたスタイル コードは、さまざまなブラウザに自動的に適応するのに役立つように、この URL (http://autoprefixer.github.io/) にあります。
プログラミング ビデオをご覧ください。 !
以上がH5+JS はページ読み込みアニメーションを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




