
HTML に複数のスペースを入力する方法: 1. 半角入力方法では、キーボードを使用して複数の「スペース」を入力します。全角スペースは空白の中国語文字として解釈され、必要な数だけスペースが入力されます。が表示されます。 2. 複数の HTML スペース文字 (「 」または「&ensp」または「&emsp」) を挿入します。
この記事の動作環境: Acer S40-51, CSS3&&HTML5&&HBuilder ## )
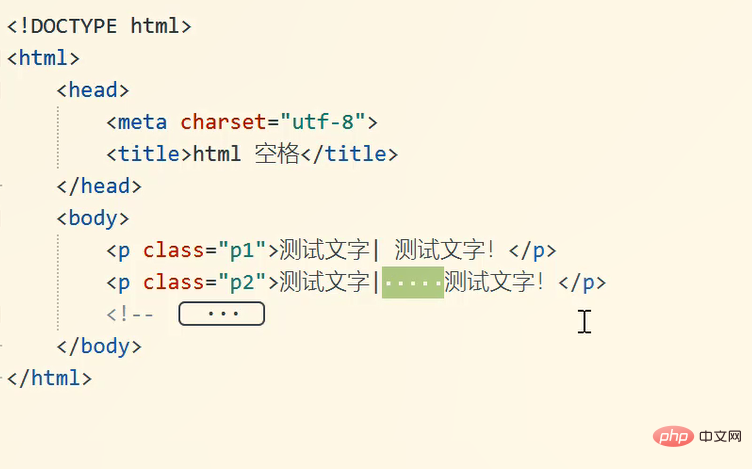
HTML ページでは、「スペース」キーを入力することでスペースを挿入できます。 例: p.p1 に 1 つのスペースを入力し、p.p2 に 5 つのスペースを入力します。注:このとき「スペース」は半角で入力してください。
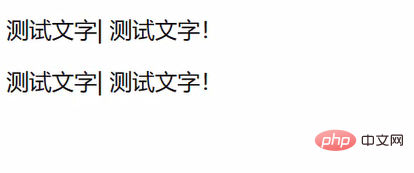
#効果画像:
 では、HTML に複数のスペースを入力するにはどうすればよいでしょうか?
では、HTML に複数のスペースを入力するにはどうすればよいでしょうか?
方法 1: 全角状態で「スペース」キーを入力する
例:
レンダリング:
注: 全角スペースは漢字として解釈され、空白の漢字の形で表示され、実数として表示されます(数だけ表示されます)。

文字: 連続した空白スペース。このスペースの幅はフォントの影響を受けます。
#例:
および

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がHTMLで複数のスペースを入力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。