
background-attachment 属性の固定値を使用して画像を修正し、テキスト コンテンツのスクロールと一緒にスクロールしないようにすることができます

background-attachment属性は主に定義されています 背景画像がコンテンツとともにスクロールするか、固定されたままであるか
その属性値は
fixed: 背景画像がブラウザ ウィンドウに固定されたままであることを示します要素をスクロールしても固定されたままになるか、ページが移動しません。
scroll: 文書がスクロールすると、背景画像もオブジェクトとともにスクロールすることを示します。
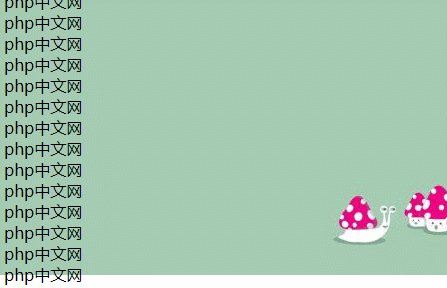
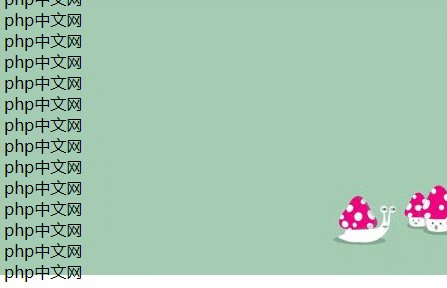
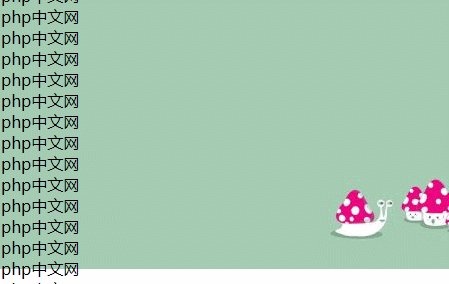
次の場合、background-attachment 属性に「fixed」を使用して、背景を作成します テキストのスクロールとしてはスクロールしません
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}レンダリング:

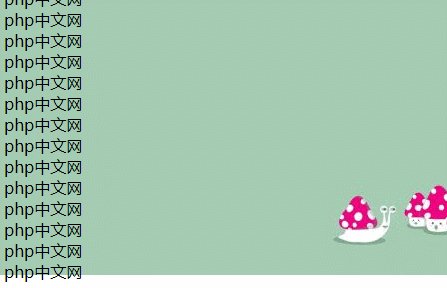
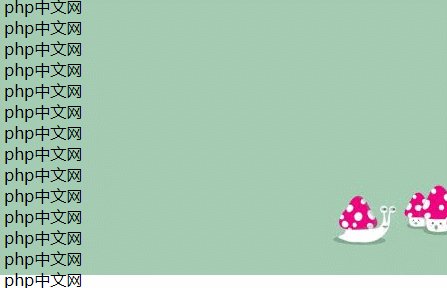
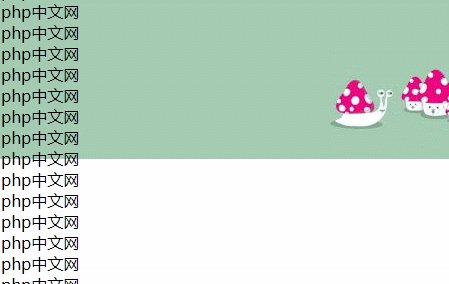
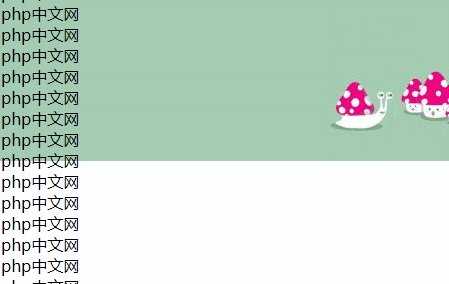
スクロールに固定に変更します。テキストのスクロールとして背景画像がスクロールします
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}レンダリング:

概要: したがって、background-attachment 属性を fix に設定して、画像を固定することができます。
以上がテキストコンテンツのスクロール時に背景画像がスクロールしないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

