
CSS における継承とは、内部に含まれるタグが外部タグのスタイルを持つことを意味します。つまり、子要素は親要素の属性を継承できます。
CSSには「継承」「カスケード」「優先度」という3つの大きな特徴がありますが、次にCSSにおける継承についてはこの記事で詳しく紹介していきますので、ご参考になれば幸いです。

継承:
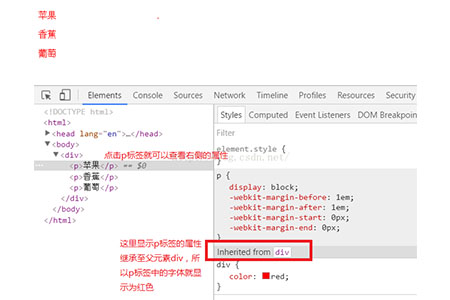
継承とは、内側でラップされたタグが外側のタグ、つまり子タグのスタイルを持つことを意味します。要素は親要素の属性を継承できます。たとえば、次のコードでは、div には 2 つの p タグと 1 つの spam タグが含まれています。div のフォントの色が赤に設定されている場合、その子タグは親要素の属性を継承します。親要素であるため、赤色で表示されます。 CSSでは、text-、font-、line-で始まる属性を継承できます。
表示される結果は次のとおりです:

以上がCSSの継承とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
