
z-indexは要素の重なり順を設定できる属性です。紙を重ねる際、下の紙が上の紙に隠れると同様にWEBサイトの要素も見えなくなります。このように積み重ねると、z-index を使用して積み重ねる順序を変更できます。

スタック順序は値のサイズによって決まります。
z-index 属性値を次のように指定します。この値が大きい場合は前、小さい場合は後ろになります。

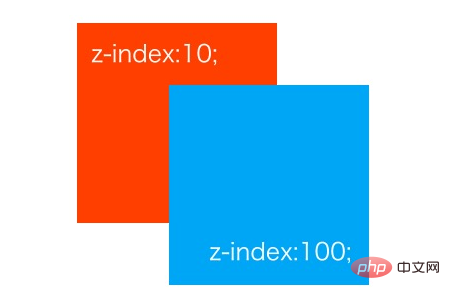
赤いボックスでは z-index の値を 10 に設定し、青いボックスでは z-index の値を 100 に設定します。 。
青いボックスの z-index の値が大きいため、前に表示されます。
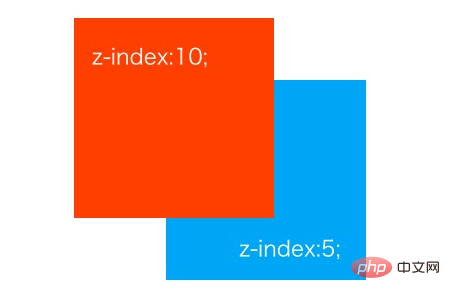
青いボックスの z-index 値を 5 に変更すると、赤いボックスの値が青いボックスよりも大きいため、赤いボックスが前になります

z-index 属性を使用する場合は位置を指定する必要があります
さらに、z-index 属性は相対、絶対の位置にのみ使用できます。 、固定されており、position:static には使用できません。
z-index 属性の使用方法?
基本的な構文
选择器{
z-index: 数值;
}具体的な例を見てみましょう
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
CSS z-index プロパティを使用して要素の積み重ねを調整する方法
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
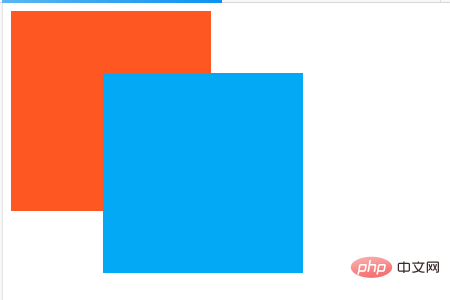
}操作の効果は次のとおりです。

この記事はここで終了です。さらに興味深い内容については、php 中国語 Web サイトの関連コラム チュートリアルを参照してください。 ! !
以上がCSS z-index プロパティを使用して要素の積み重ねを調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



