
インライン ブロック要素間のスペースを削除するには、margin-right 属性を使用できます。このプロパティは、右側の要素間のスペースを削除するために使用されます。このプロパティは、隣接する要素の近くに留まるように負の値を生成します。

構文:
element {
margin-right:value;
}例:
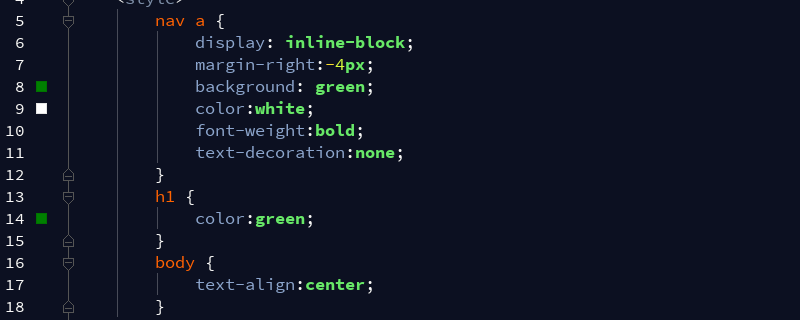
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
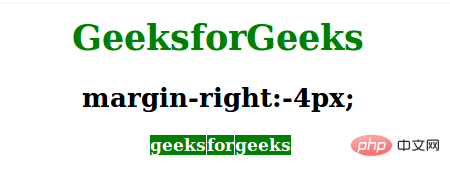
</html>出力は次のとおりです:

#サポートされるブラウザ: CSS margin プロパティでサポートされるブラウザは次のとおりです:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
以上がインラインブロック要素間のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




