
css ボックス モデルは、ボックス モデルとも呼ばれます。ボックスの最も内側の部分は、要素の実際のコンテンツ、つまり要素のコンテンツです。要素ボックスの外側の隣には内側のマージンがあり、その後にこのいくつかの部分が合わさってボックス モデルを形成します
ボックス モデルは HTML CSS の中核となる基礎知識です。この重要な概念を理解することによってのみ、より良い組版とより良い組版を行うことができます。ページレイアウト。以下にCSSボックスモデルに関する知識をまとめましたので、皆様のお役に立てれば幸いです。

1. CSS ボックス モデルの概念
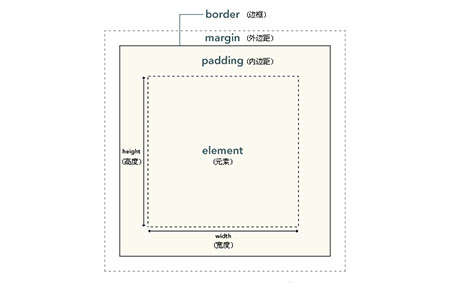
CSS CSS ボックス モデルは、ボックス モデル (ボックス モデル) とも呼ばれ、次の内容を含みます。要素の内容 (コンテンツ)、パディング、ボーダー、マージン。図に示すように:

2. CSS マージン結合 (オーバーレイ)
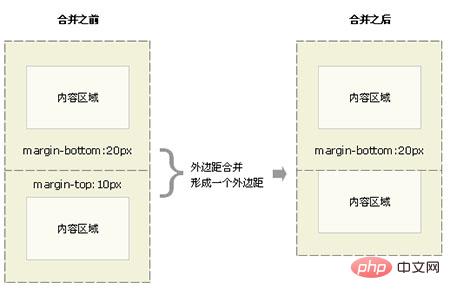
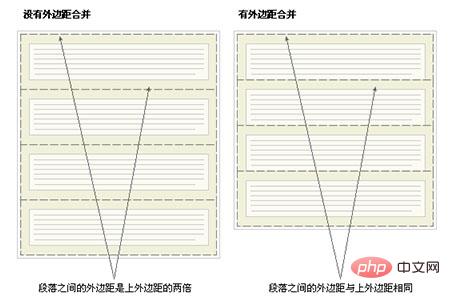
上下に隣接する 2 つの要素ボックスが縦に交わる場合、マージンがマージされ、マージンがマージされます。次の図に示すように、 の高さは、結合された 2 つのマージンの高い方と等しくなります。


* { margin : 0; padding : 0; }
3. box-sizing 属性の概要
box-sizing 属性はユーザー内にありますInterface 属性 1 つは、この属性がボックスモデルに関連しており、CSS リセットで使用される可能性があるためです。box-sizing : content-box|border-box|inherit;
#(3) 継承 は、box-sizing 属性の値が親要素から継承される必要があることを規定します。
border-box の使用について:1. ボックスの幅は 100% で、両側に内側のスペースが必要です。この時点ではそれを使用することをお勧めします。
2. 境界ボックスをグローバルに設定するのは非常に簡単です。良いです。まず第一に、それは直感的であり、第二に、時間を何度も節約できます。プラスマイナス、これには重要な役割もあります。それは、枠線のあるボックスで通常どおりパーセント幅を使用できるようにすることです。
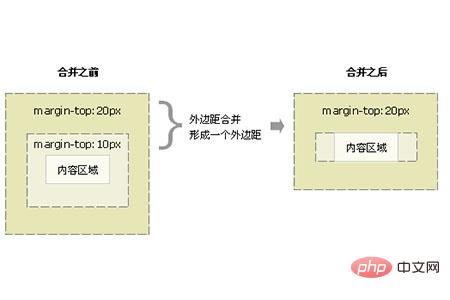
4. 実際の開発で遭遇するフレーム モデルに関連するアプリケーションと小さな問題。1. マージンが範囲外です (最初の子要素の margin-top と最後の子要素の margin-bottom が範囲外です)
最初の子要素の margin-top の例を示します。
親要素に境界線がない場合、最初の子要素の margin-top 値を設定すると、margin-top 値は次のようになります。この現象に対する解決策は 4 つあります:
(1) 親要素にボーダーを追加する (副作用)
(2) パディング値を親要素 (副作用)
(3) 親要素は、overflow: hidden (副作用)
(4) 親要素は、生成するプレフィックス コンテンツを追加します。 (推奨)
4 番目の方法を例に挙げます:
.parent { width : 500px; height : 500px; background-color : red; }.parent : before { content : " "; display : table;}.child { width : 200px; height : 200px; background-color : green; margin-top : 50px;}
(1) Mozilla ではデフォルトで ul タグにパディング値がありますが、IE ではマージンのみが値を持ちます。
(2) 標準ボックス モデルと IE モデルの違い:
標準ボックス モデルは上で紹介したものですが、IE モデルはボックス サイズ設定に似ています: border- box ; そのコンテンツの幅には、ボーダーとパディングも含まれます。解決策は、HTML テンプレートに doctype ステートメントを追加することです。
3. ボックス モデルを使用して三角形を描画する
页面显示结果为:

以上がCSSボックスモデルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


